Details
-
Bug
-
Resolution: Invalid
-
P4: Low
-
None
-
5.9.4
-
None
Description
I create custom button (with image above text). Button is build with ColumnLayout. Spacing in this column is -5 (but it is ignored and have the same effect as 0) I found that this layout does not sets image height, and I set this value by hand:
Layout.preferredHeight: column.height / 3 * 2
The same I do for text:
Layout.preferredHeight: column.height - backgroundImage.height - column.spacing
I want to adapt font size of text to screen size by following line:
font.pixelSize: Layout.preferredHeight
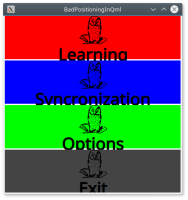
I create MainForm.ui.qml with 4 such buttons in another column.
The problem is that I have no spacing in my custom button (between image and text), but when I run my app then I see big gap between image and text and text is overflow button rectangle and draw outside it. So I feel this is bug in ColumnLayout...