Details
-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
5.12.3
-
None
Description
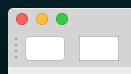
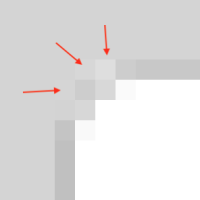
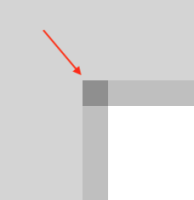
Using border + border-radius together with background style sheet properties leads to (antialiasing?) artifacts in the top left corner of the resulting box (all other corners look fine). These artifacts result into a dirty, anti-aesthetic look. Note that removing either background or border makes the problem go away. I.e. when only background or border is used in conjunction with border-radius, all four rounded corners are OK.
There is also another related problem: using a color with transparency for border makes it give wrong results in corners due to intersection of edge lines. Apparently, they should not intersect.
Screenshots and the test app attached.