Details
-
Bug
-
Resolution: Fixed
-
P2: Important
-
6.4.1, 6.5.3, 6.6.1
-
-
3f6111588 (dev), 5732179cd (6.7), c37f4b0e4 (6.6), 0ce85f930 (tqtc/lts-6.5)
-
G&UI Finishing 2023
Description
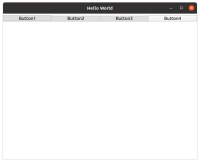
When the first TabButton in a TabBar is not selected it does not appear visually correct; its background colour is consistent, but it is vertically displaced as if it is still selected. In the second screenshot Button1 appears broken while Button4 is selected. This appears to only be an issue on desktop.
import QtQuick import QtQuick.Controls Window { width: 640 height: 480 visible: true title: qsTr("Hello World") TabBar { anchors.topMargin: 5 anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right TabButton { text: "Button1" } TabButton { text: "Button2" } TabButton { text: "Button3" } TabButton { text: "Button4" } } }
Attachments
Issue Links
- is duplicated by
-
QTBUG-120780 QtQuickControls TabBar Fusion style: First TabButton placement odd
-
- Closed
-
- resulted in
-
QTBUG-120033 Binding not evaluated
-
- Closed
-