-
Bug
-
Resolution: Done
-
P2: Important
-
5.3.2
-
None
-
Ubuntu LTS 14.04
-
Qt5: c9db6e52bc9bd9731159fcb4e95fca5cba01bc9c, Qt4: 325b6ef5d68a7066df9fb6cf48474257e3d57ea9
GridLayout spanning function doesn't work well.
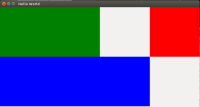
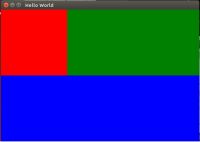
Code Snippet1 creates extra space while Code Snippet2 doesn't. Please refer to snippet1.png and snippet2.png.
Snippet1
import QtQuick 2.3 import QtQuick.Controls 1.2 import QtQuick.Layouts 1.1 ApplicationWindow { visible: true width: 600 height: 400 title: qsTr("Hello World") GridLayout { id: grid anchors.fill: parent columns: 3 columnSpacing: 0 rowSpacing: 0 Rectangle { width: 400 height: 200 color: "green" Layout.row: 0 Layout.column: 0 Layout.columnSpan: 2 } Rectangle { width: 200 height: 200 color: "red" Layout.row: 0 Layout.column: 2 Layout.columnSpan: 1 } Rectangle { width: 600 height: 200 color: "blue" Layout.row: 1 Layout.column: 0 Layout.columnSpan: 3 } }
Snippet2
import QtQuick 2.3 import QtQuick.Controls 1.2 import QtQuick.Layouts 1.1 ApplicationWindow { visible: true width: 600 height: 400 title: qsTr("Hello World") GridLayout { id: grid anchors.fill: parent columns: 3 columnSpacing: 0 rowSpacing: 0 Rectangle { width: 400 height: 200 color: "green" Layout.row: 0 Layout.column: 1 Layout.columnSpan: 2 } Rectangle { width: 200 height: 200 color: "red" Layout.row: 0 Layout.column: 0 Layout.columnSpan: 1 } Rectangle { width: 600 height: 200 color: "blue" Layout.row: 1 Layout.column: 0 Layout.columnSpan: 3 } } }