Details
-
Bug
-
Resolution: Done
-
P3: Somewhat important
-
5.6.0
-
None
-
6358e1365539d2ea26ec20617b58c0fed11d647e
Description
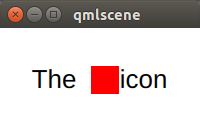
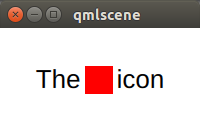
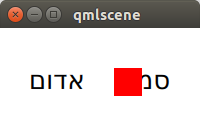
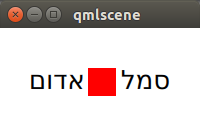
The following example can be used to demonstrate the issue:
import QtQuick 2.0 Item { width: 200 height: 100 Text { anchors.centerIn: parent font.pixelSize: 26 font.family: "Arial" textFormat: Text.StyledText text: qsTr("the %1 icon").arg("<img src='img.png' align='bottom' width='28' height='28'>") } }
See attached images for current output and expected output