-
Bug
-
Resolution: Duplicate
-
P2: Important
-
None
-
5.12
-
None
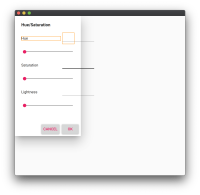
Works with other styles.
A workaround is to force the background's width to the width of the control.
import QtQuick 2.9 import QtQuick.Controls 2.2 import QtQuick.Layouts 1.3 ApplicationWindow { width: 640 height: 600 visible: true Dialog { id: root objectName: "hueSaturationDialog" title: qsTr("Hue/Saturation") modal: true dim: false focus: true visible: true TextMetrics { id: valueTextMetrics font: hueTextField.font text: "0.0001" } contentItem: GridLayout { columns: 2 Label { text: qsTr("Hue") Layout.column: 0 Layout.fillWidth: true Rectangle { anchors.fill: parent color: "transparent" border.color: "darkorange" } } TextField { id: hueTextField objectName: root.objectName + "HueTextField" // Workaround // background.width: width Layout.column: 1 Layout.maximumWidth: valueTextMetrics.width Rectangle { anchors.fill: parent color: "transparent" border.color: "darkorange" } } Slider { id: hueSlider objectName: root.objectName + "HueSlider" Layout.columnSpan: 2 ToolTip.text: qsTr("Changes the hue of the image") } Label { text: qsTr("Saturation") Layout.fillWidth: true } TextField { objectName: root.objectName + "SaturationTextField" Layout.maximumWidth: valueTextMetrics.width } Slider { id: saturationSlider objectName: root.objectName + "SaturationSlider" Layout.columnSpan: 2 ToolTip.text: qsTr("Changes the saturation of the image") } Label { text: qsTr("Lightness") Layout.fillWidth: true } TextField { objectName: root.objectName + "LightnessTextField" Layout.maximumWidth: valueTextMetrics.width } Slider { id: lightnessSlider objectName: root.objectName + "LightnessSlider" Layout.columnSpan: 2 ToolTip.text: qsTr("Changes the lightness of the image") } Item { Layout.minimumHeight: 10 Layout.columnSpan: 2 } } footer: DialogButtonBox { Button { objectName: "canvasSizePopupOkButton" text: "OK" DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole onClicked: { project.size = Qt.size(hueSlider.value, saturationSlider.value); root.visible = false; } } Button { objectName: "canvasSizePopupCancelButton" text: "Cancel" DialogButtonBox.buttonRole: DialogButtonBox.DestructiveRole onClicked: root.visible = false } } } }
- duplicates
-
QTBUG-71875 Background of Material style TextField doesn't respect control width
-
- Closed
-