-
Suggestion
-
Resolution: Unresolved
-
P3: Somewhat important
-
QDS 4.2
-
None
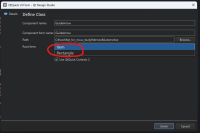
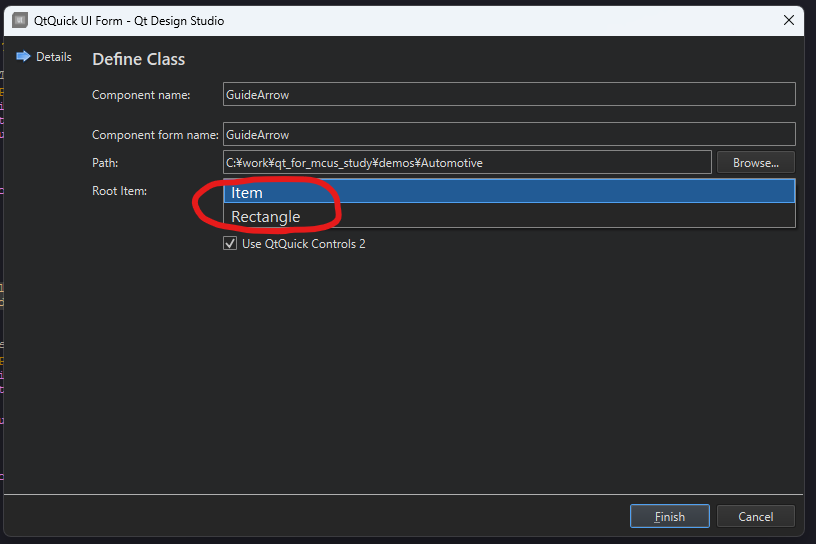
Currently, when the user is about to create .qml or .ui.qml files, they can only pick the root QML type from Item or Rectangle.

But when the user wants to ues other types, such as Image, he needs to add it after the file is created. What's worse is that Drag&Drop in 2D form view doesn't have support for root item, therefore, the user needs to manually write it in the Code view.
I suggest that the QDS lists all built-in QML types in the dropdown menu.
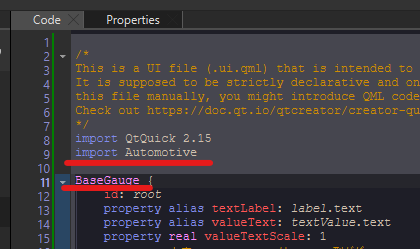
I also would like to suggest for QDS to lists all custom components available in the project for the cases like this (In the example below, the custom QML component "BaseGauge" is in the root level).
If a certain custom custom QML component is chosen as a root, the necessary import should also be automoatically added to the created QML file.
For example, let's say this BaseGauge is part of the module called "Automotive." If that's the case, QDS not only sets BaseGauge as a root, but also write a line "import Automotive" with the latest version in which BaseGauge is available.