Details
-
 Technical task
Technical task
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
Description
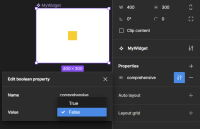
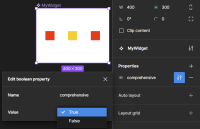
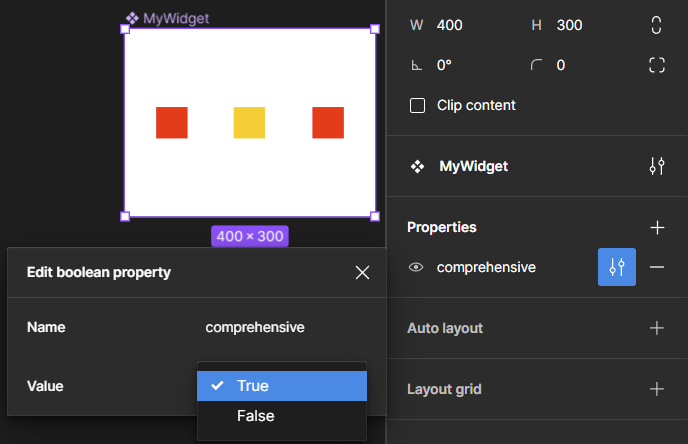
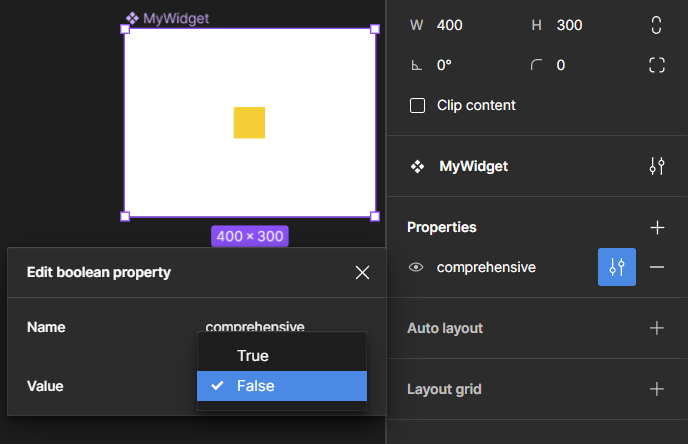
See the attached Figma project. The visibility of the 2 red squares (rLeft and rRight) are linked to a Boolean property ("comprehensive"):


Qt Bridge for Figma currently ignores this property. It should auto-convert it to QML code like this:
// MyWidget.ui.qml import QtQuick Rectangle { id: myWidget property bool comprehensive: true // ... Rectangle { id: rRight visible: myWidget.comprehensive // ... } Rectangle { id: rMid // ... } Rectangle { id: rLeft visible: myWidget.comprehensive // ... } }
Workarounds
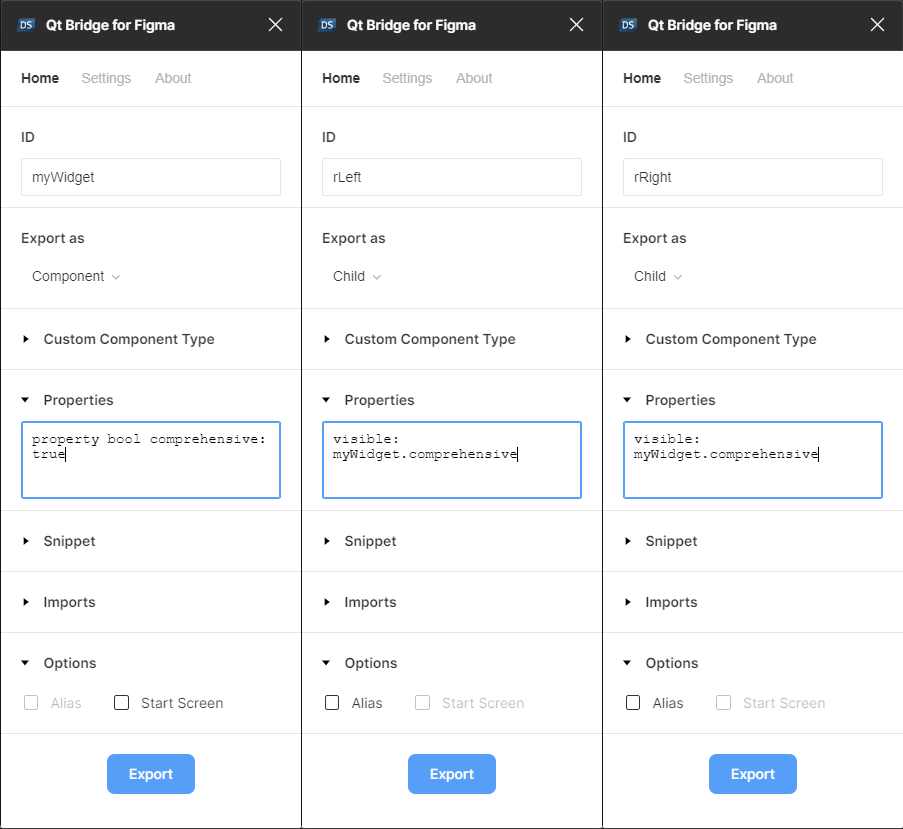
The current version of Qt Bridge for Figma requires us to implement this type of functionality by either creating a Variant (which is unwieldy), or by manually typing these property bindings into the plugin (which is unwieldy, hard to maintain, AND error-prone):