-
Suggestion
-
Resolution: Fixed
-
P2: Important
-
QDS 4.5.1, QDS 4.6.0
-
5960b320b (qds/dev), 3f95e21e8 (qds/4.6)
-
QDS Berlin - 2024 Week 35/36, QDS Berlin - 2024 Week 37/38
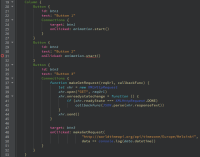
Consider the following inside a *.ui.qml file (where `animation.start()` comes from the "Hello World" template code that's auto-generated by Qt Design Studio)
Column {
Button {
id: btn1
text: "Button 1"
Connections {
target: btn1
onClicked: animation.start()
}
}
Button {
id: btn2
text: "Button 2"
onClicked: animation.start()
}
Button {
id: btn3
text: "Button 3"
Connections {
function makeGetRequest(reqUrl, callbackFunc) {
let xhr = new XMLHttpRequest
xhr.open("GET", reqUrl)
xhr.onreadystatechange = function () {
if (xhr.readyState === XMLHttpRequest.DONE)
callbackFunc(JSON.parse(xhr.responseText))
}
xhr.send()
}
target: btn3
onClicked: makeGetRequest(
"http://worldtimeapi.org/api/timezone/Europe/Helsinki",
data => console.log(data.datetime))
}
}
}
We get the following warning:
Functions are not supported in a UI file (.ui.qml). (M222)
Surely this warning is about the code in btn3, right?
Actually, no... it's warning about btn2 which is basically equivalent to btn1 which is considered kosher.
There is no such warning attached to btn3, even though this is precisely the type of thing that M222 is meant to warn about.
Suggestions
- Give M222 a more accurate message. It's not that "Functions are not supported". Rather, only a subset of functions are allowed everywhere (https://doc.qt.io/qtdesignstudio/creator-quick-ui-forms.html#supported-methods ) while all other functions are constrained to a Connections object.
- Improve the algorithm for detecting "disallowed" functions. It's quite jarring that Connections is allowed to have arbitrary function calls when we're not allowed to put onClicked: console.log("Hello") directly on a Button
- mentioned in
-
Page Loading...