-
Bug
-
Resolution: Unresolved
-
P2: Important
-
QDS 4.4
-
None
StackView(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html) has these properties to specify the Transition when pushing and popping Components.
- popEnter(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html#popEnter-prop)
- popExit(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html#popExit-prop)
- pushEnter(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html#pushEnter-prop)
- pushExit(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html#pushExit-prop)
- replaceEnter(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html#replaceEnter-prop)
- replaceExit(https://doc.qt.io/qt-6/qml-qtquick-controls-stackview.html#replaceExit-prop)
They all take Transition(https://doc.qt.io/qt-6/qml-qtquick-transition.html) QML type.
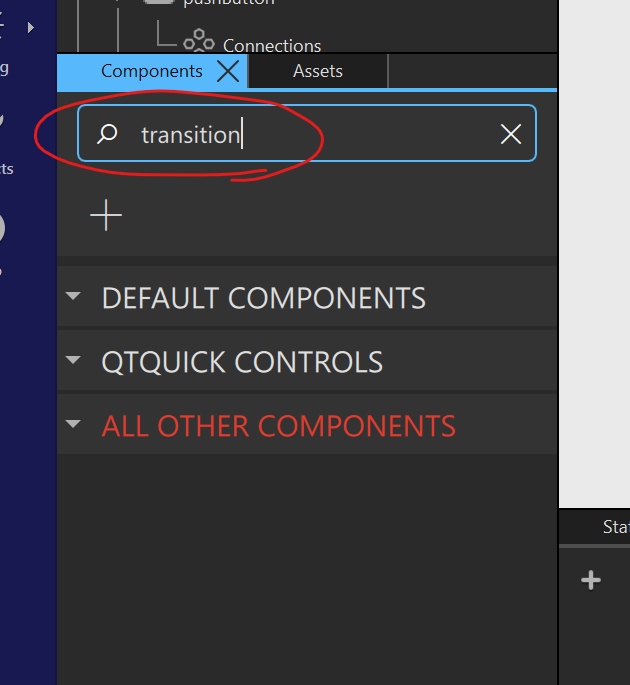
The problem is, firstly Transition doesn't exist in Components.

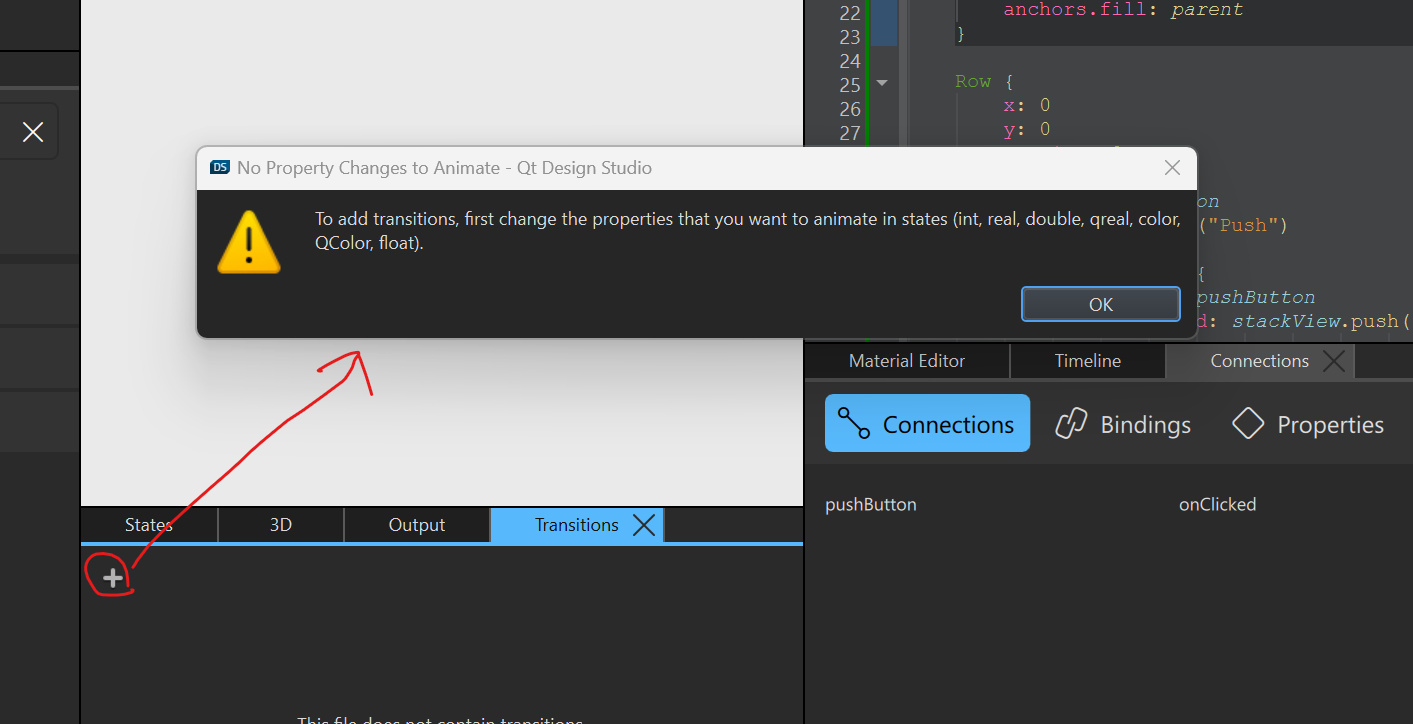
and Transition which gets added in Transitions editor is only for States. To see it, you can try to add a Transition in Transition editor without modifying any properties in States.

As a result, to use StackView, a user must code in Code Editor. There has to be a way to utilize StackView fully without manually coding.