-
Bug
-
Resolution: Out of scope
-
P3: Somewhat important
-
QDS 4.3.2
-
None
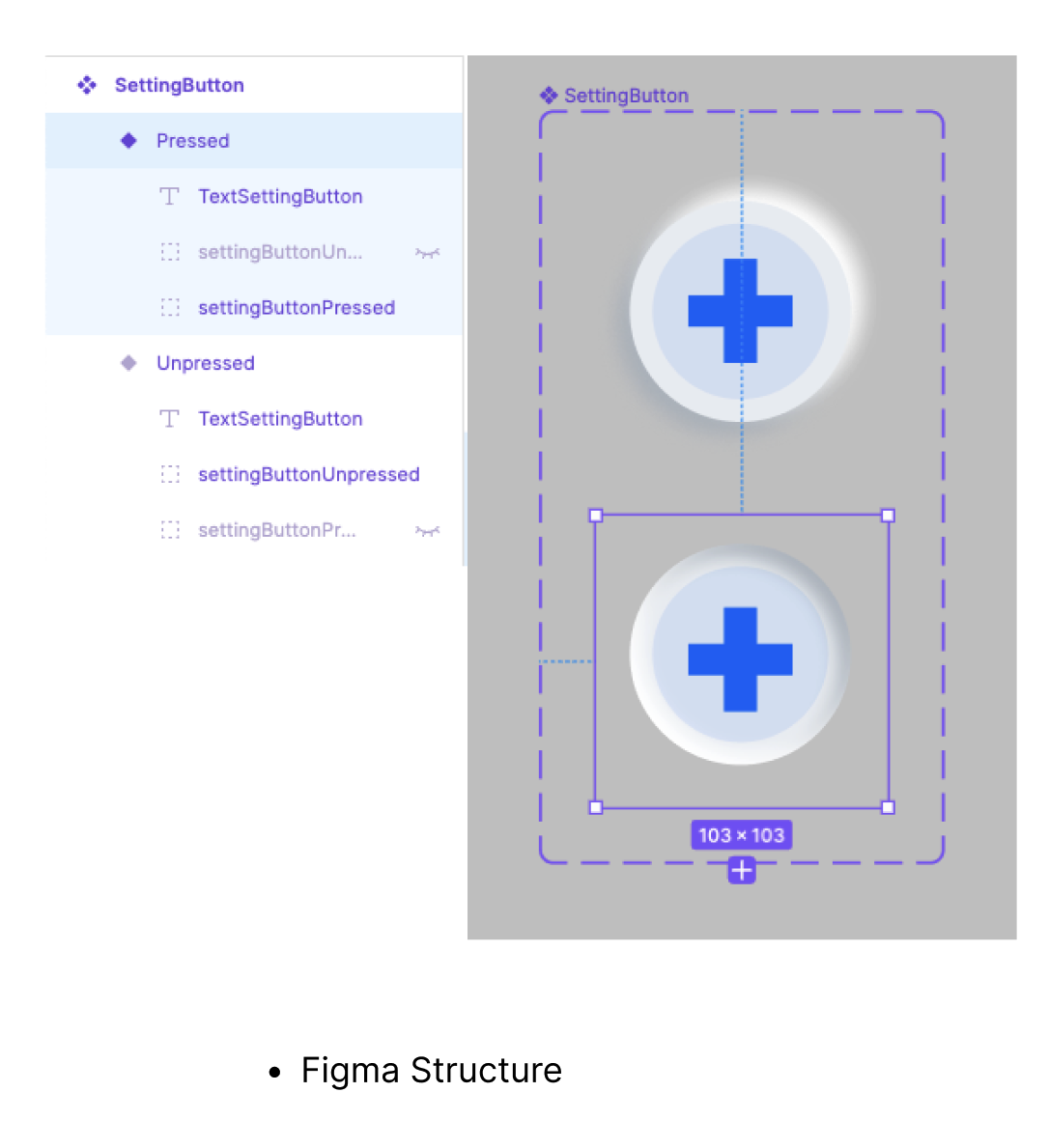
When importing the variants of a button from Figma to State (button) – with Pressed and Unpressed states – the values of the variants created in Figma don't seem to correctly translate into the State.
For this task, I brought in variants from Figma with Pressed and Unpressed cases, each having drop shadow and inner shadow effects applied. However, it seems that when the component is imported into QDS, the states aren't imported properly.
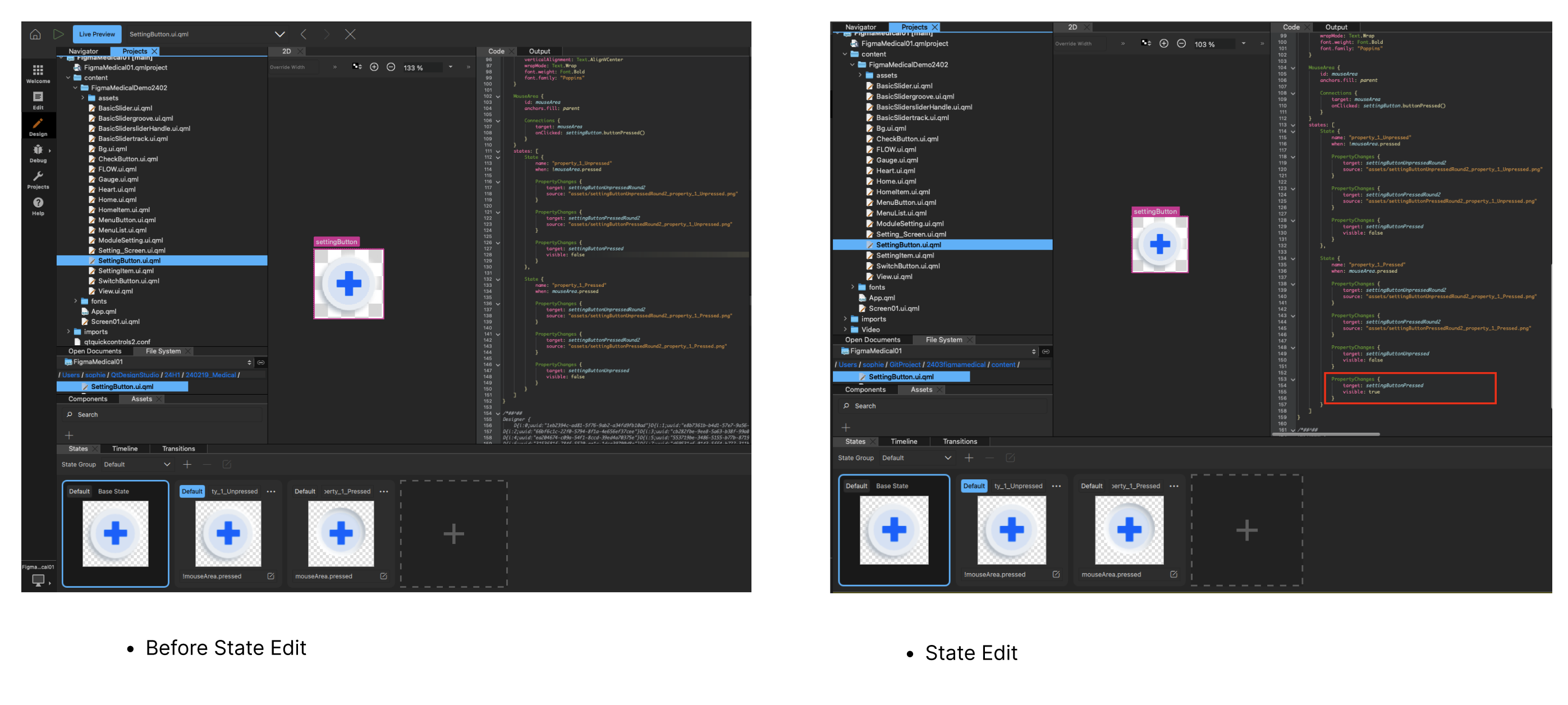
I've added a click event to the setting button and when checking through Live Preview, the background image of the Pressed case is visible. But when checked through Run, the background image is not visible.
Run is being viewed through Flow View. The reason it's not visible might be because it seems to disappear starting from View.ui.qml.
This issue was resolved by applying visible:true to the settingButtonPressed target in the Pressed case of the State.
Could you please explain why this occurred?