Details
-
Bug
-
Resolution: Fixed
-
P2: Important
-
QDS 4.5
-
308256fd5 (qds/dev)
-
QDS Berlin - 2024 Week 29/30
Description
A sample Figma project is attached. Export it with "Settings->Additional settings->Create page hierarchy" ticked. Then one can get a .qtbridge file (also attached) to be imported into QDS.
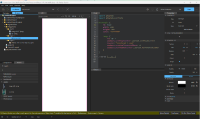
The project structure and code look like:

Looking at Projects view on the left pane, notice that all images are collected under "assets" which is on the same level as "Page 1" and "Page 2". And in the actual code, the source of Image is "assets/qt_1.png" which is wrong - there is no "assets" in the directory of current .ui.qml file. The issue is the same for the other page.
A quick fix though: prefixing "../" to Image source so that it can correctly find "assets" on the upper level.