-
Bug
-
Resolution: Unresolved
-
P2: Important
-
QDS 4.5.1
-
None
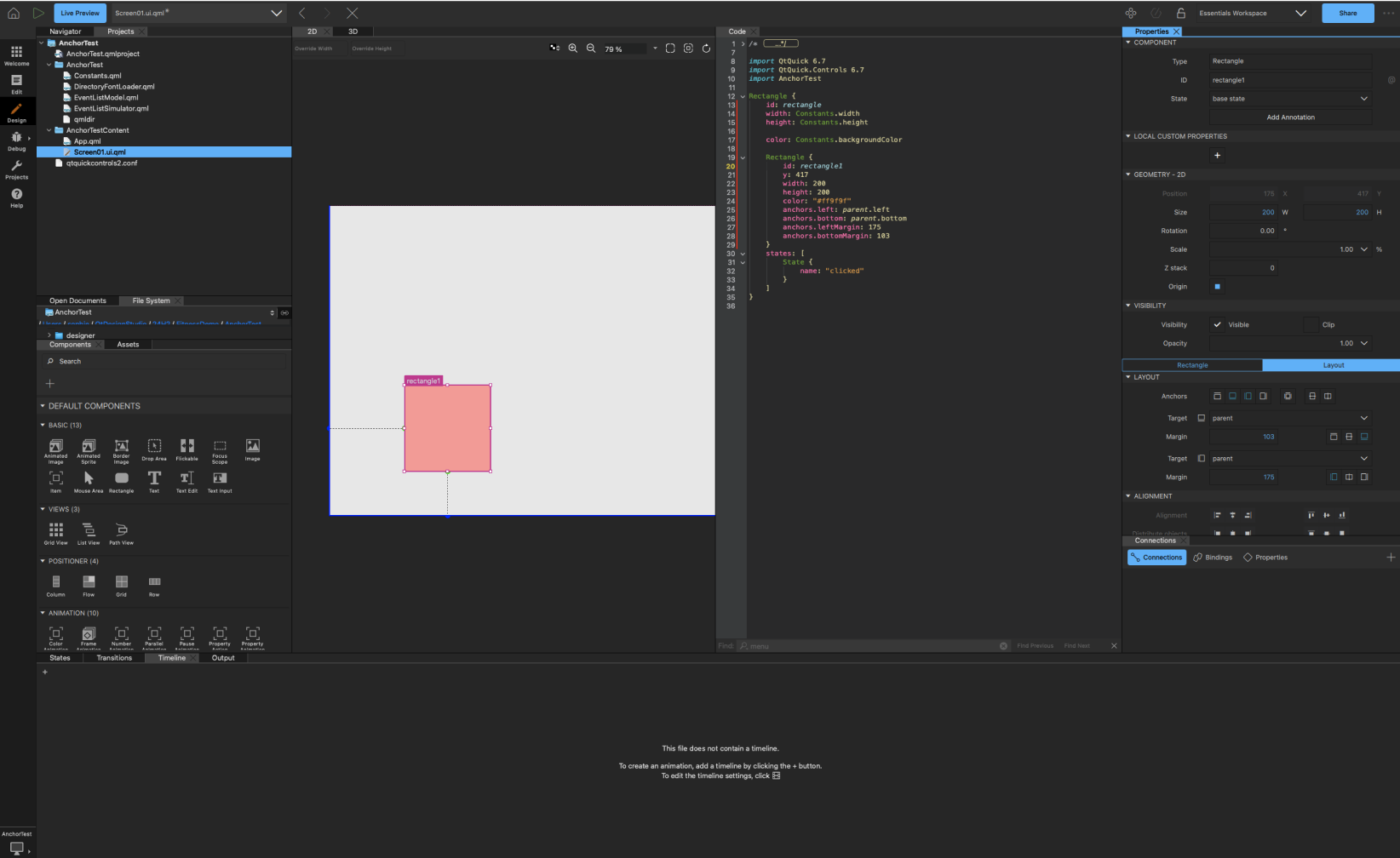
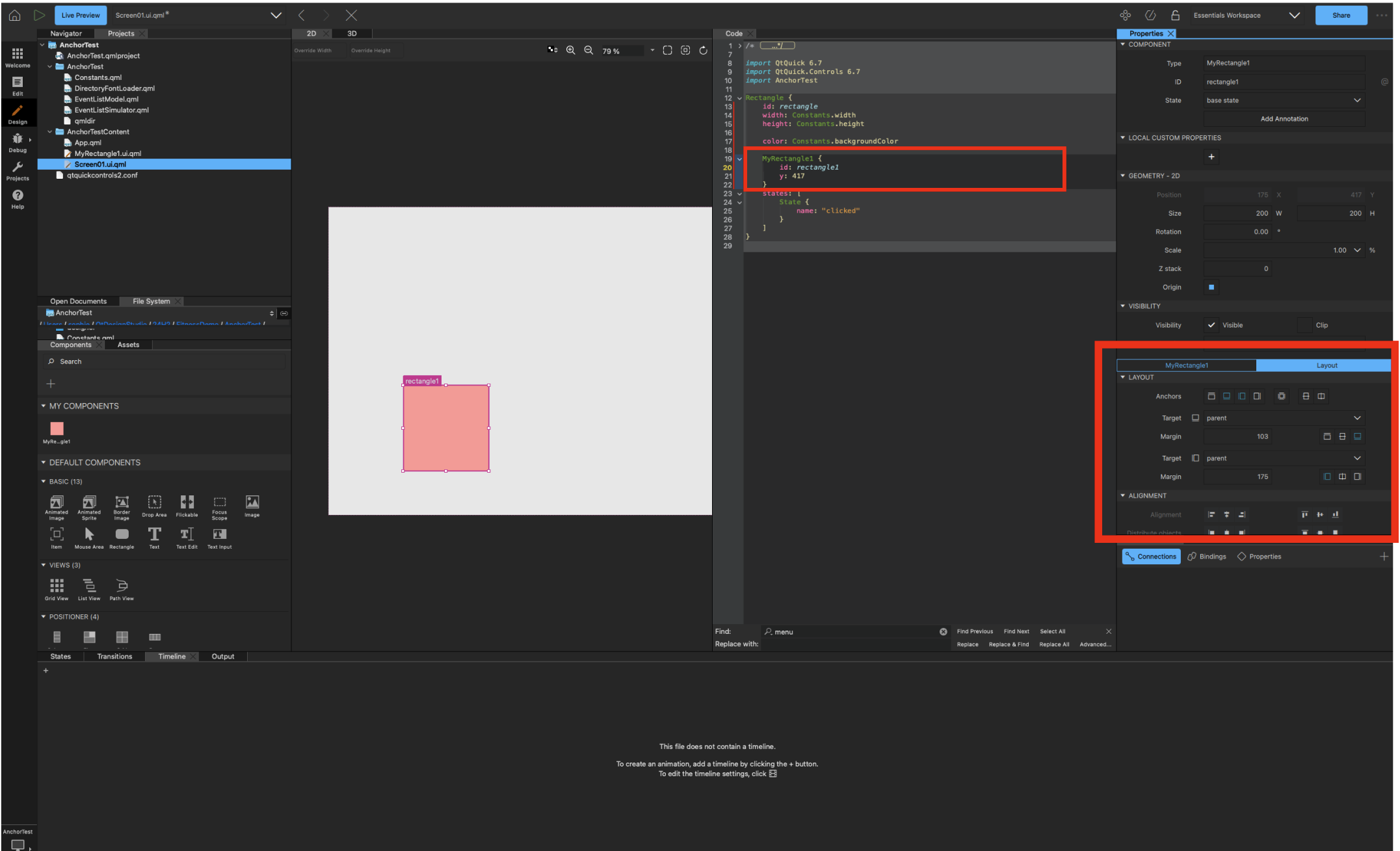
When placing UI elements in `screen01.ui.qml`, anchors are set based on the parent element. However, when turning this UI into a component, the parent anchor properties are still included in the component. Since the component itself becomes a parent, this causes a build error saying that the root element cannot be found. This issue does not show up in QDS but only during the build in Creator.
Issues
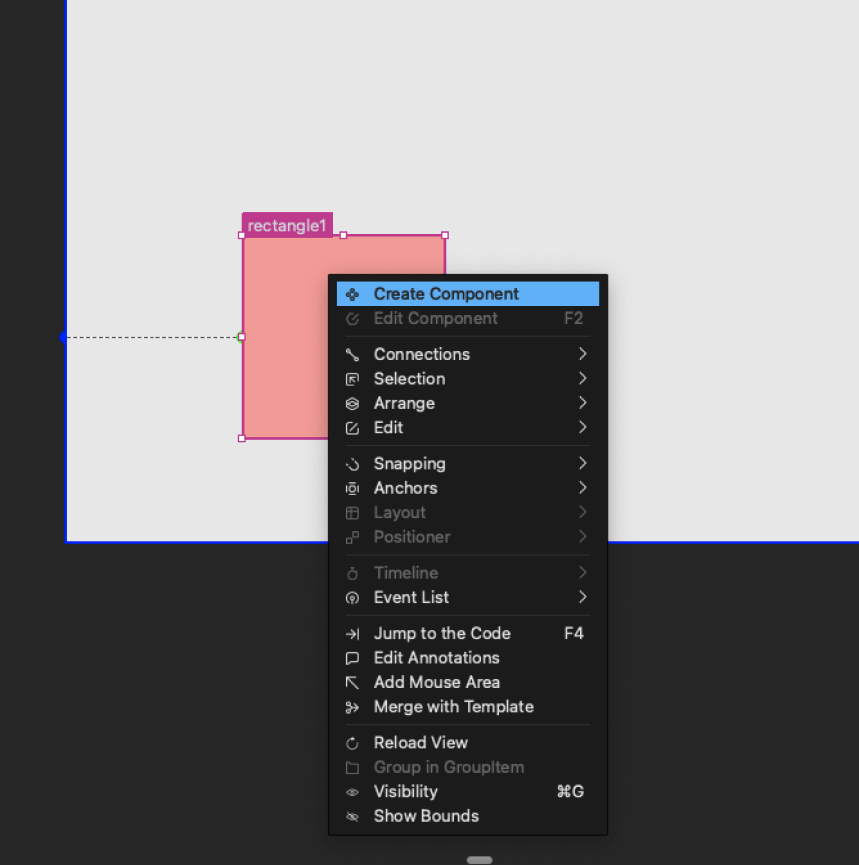
1. Parent Anchor Problem:
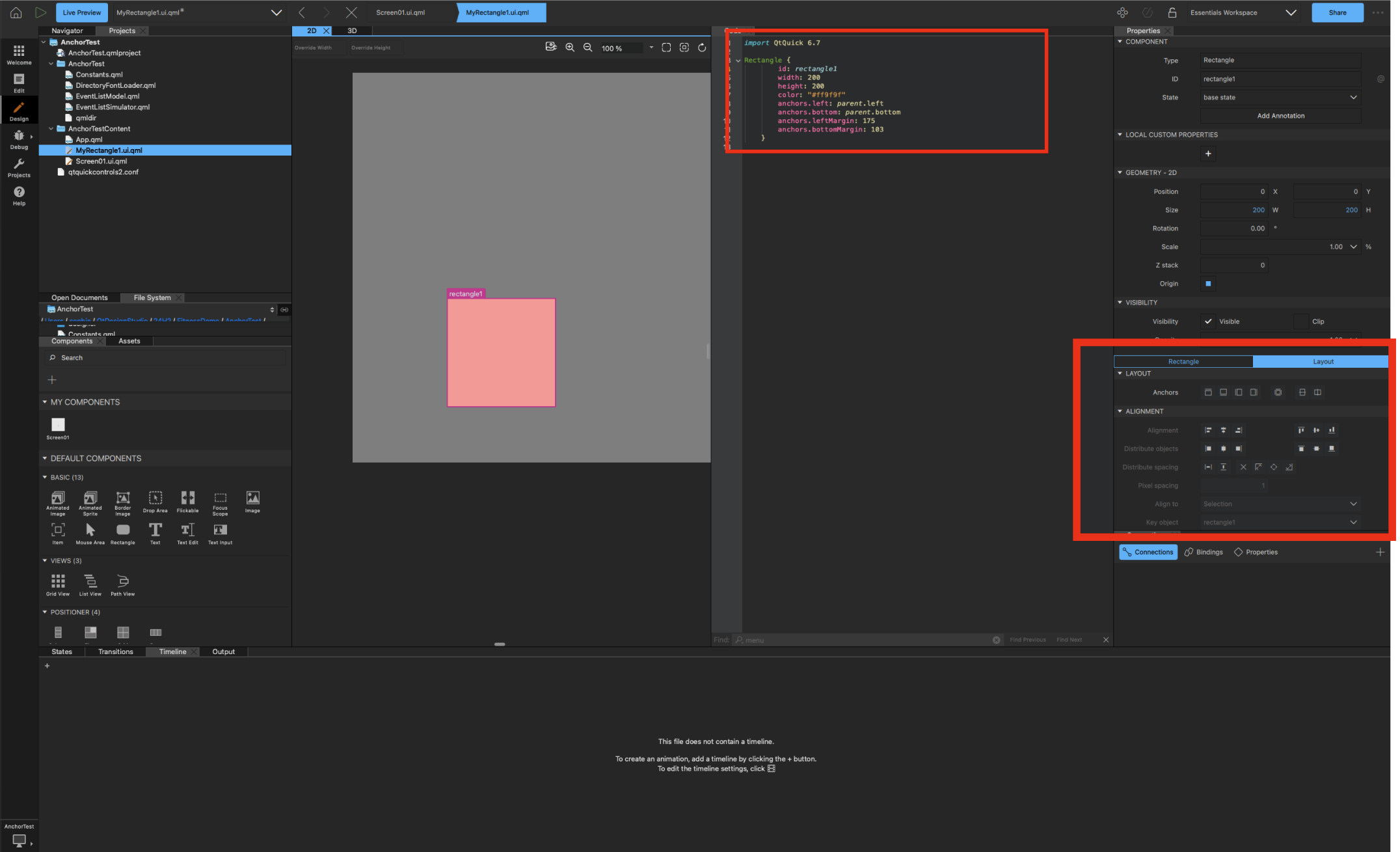
When making a component, the parent anchor should not be included in the component. Anchors should only be at the same level as the component ID, and the parent anchor must not appear in the component file (`myrectangle.ui.qml`).
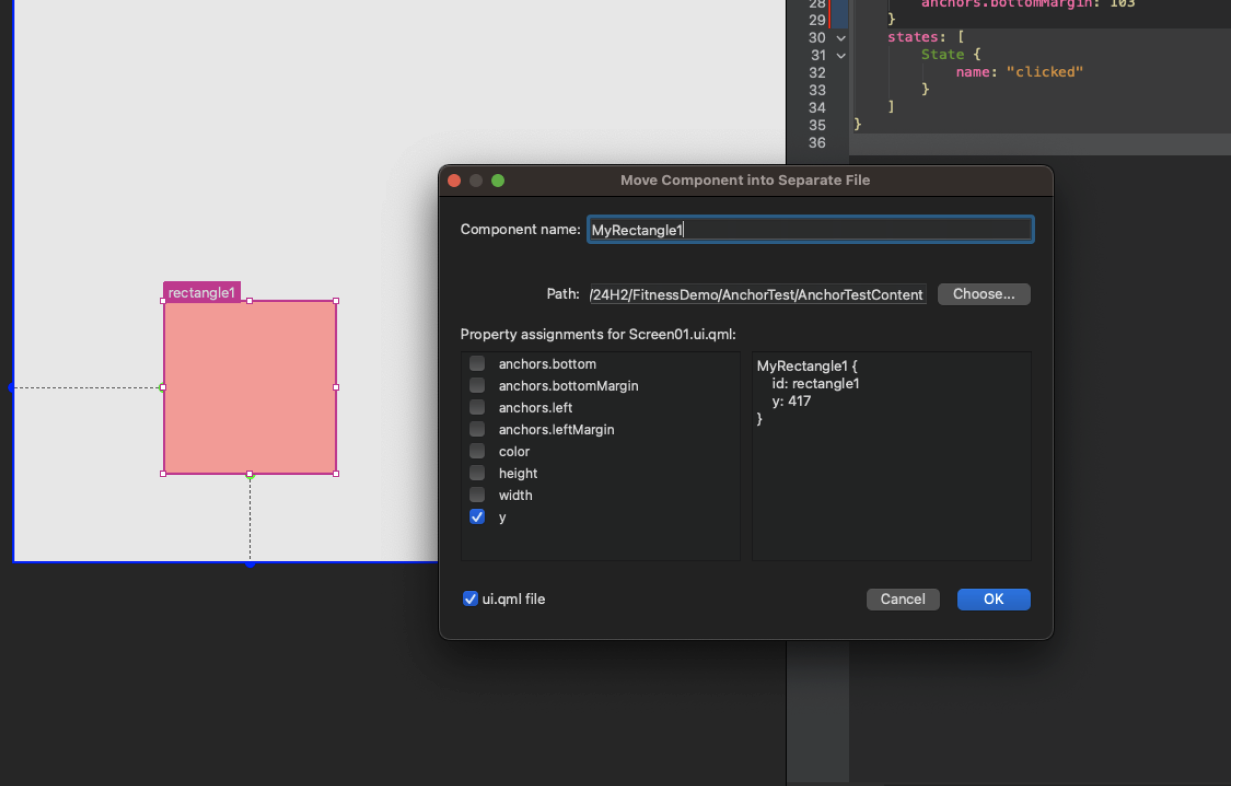
2. Property Assignment Problem:
Even when only some properties (like `y` value) are selected, all properties are being assigned to `myrectangle`. By default, all properties should be selected for assignment, and unchecked properties should not be passed to the component.
3. Mismatch between Property Panel and Code:
In `screen01.ui.qml`, there are no anchor properties in the code, but they still show up in the property panel. In `myrectangle.ui.qml`, anchor properties exist in the code, but they do not appear in the property panel.
Steps to reproduce the issue:

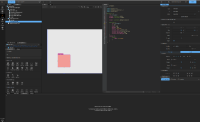
1. In the screen, a Rectangle is placed using anchors, which are attached to the parent element.

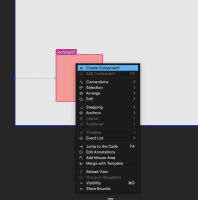
2. The anchored Rectangle is made into a component.

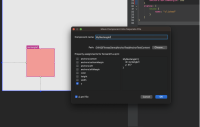
3. When making the Rectangle into a component, only the `y` value is checked by default, and OK is pressed.


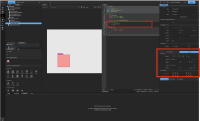
5. Mismatch between property panel and code:
5-1. There is no anchor code in screen01.ui.qml, but the layout panel still shows the anchors.
5-2. In MyRectangle1.ui.qml, anchor code exists, but the anchors do not appear in the layout panel.
- duplicates
-
QDS-11901 Anchors in root after Create Component
-
- Closed
-