Summary:
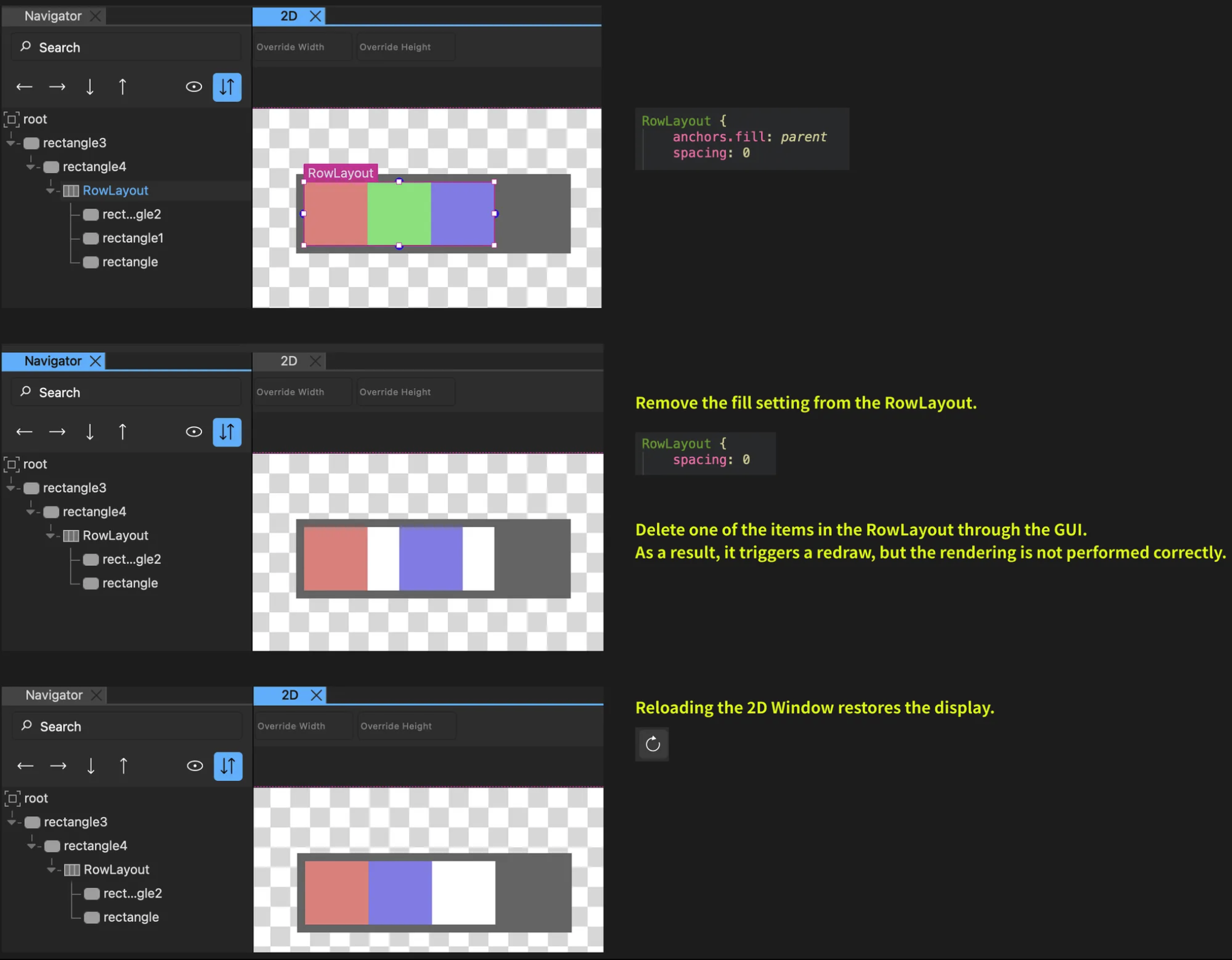
When an object placed in the RowLayout is deleted, the display in the 2D window and the live preview do not match.
Details:
When an object placed in the RowLayout is deleted, the display is automatically updated but does not render correctly. Pressing the reload button resolves the issue and updates the display to the correct state.
Expected Behavior:
The display should update correctly without requiring the user to press the reload button.
Reproduction Steps:
- Set up Auto Layout in Figma and import it into QDS.
- Remove the fill parent setting from the RowLayout anchors.
- Delete some of the objects placed in the RowLayout via GUI operations.

Note:
This issue frequently occurs when importing using the Bridge plugin in Figma. There are two main problems:
- When Figma's Auto Layout is used, a Rectangle that wasn't created in Figma is added. As a result, the RowLayout has its parent and fill settings applied.
- In practice, since optimization is required for No 1, when removing the parent and fill settings and deleting the Rectangle, the display issue mentioned earlier occurs.
Both of these issues result in unnecessary tasks for the user, which could give a negative impression.
Bridge file and video attached.
- mentioned in
-
Page Loading...
