-
Bug
-
Resolution: Unresolved
-
P2: Important
-
QDS 4.6.2, QDS 4.7.0
-
None
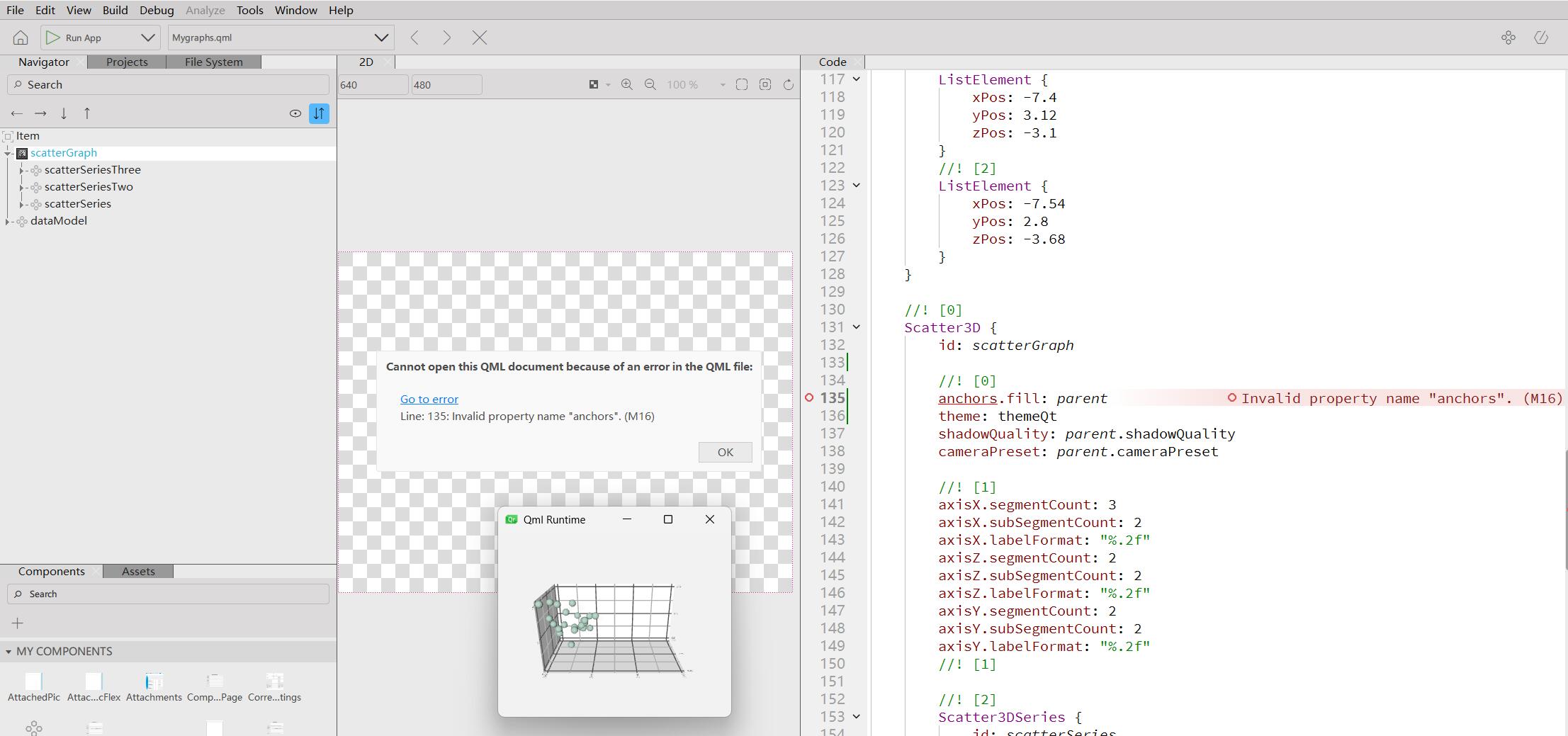
import QtQuick import QtGraphs Item { property int shadowQuality: Graphs3D.ShadowQuality.High property int cameraPreset: Graphs3D.CameraPreset.Front property alias meshSmooth: scatterSeries.meshSmooth property alias theme: scatterGraph.theme ListModel { id: dataModel ListElement { xPos: -10.0 yPos: 5.0 zPos: -5.0 } //! [1] ListElement { xPos: -9.0 yPos: 3.0 zPos: -4.5 } ListElement { xPos: -8.5 yPos: 4.1 zPos: -4.0 } ListElement { xPos: -8.0 yPos: 4.75 zPos: -3.9 } ListElement { xPos: -9.5 yPos: 4.9 zPos: -4.2 } ListElement { xPos: -9.9 yPos: 3.42 zPos: -3.5 } ListElement { xPos: -7.8 yPos: 3.1 zPos: -4.9 } ListElement { xPos: -7.3 yPos: 2.91 zPos: -4.1 } ListElement { xPos: -7.1 yPos: 3.68 zPos: -4.52 } ListElement { xPos: -8.8 yPos: 2.96 zPos: -3.6 } ListElement { xPos: -6.94 yPos: 2.4 zPos: -2.92 } ListElement { xPos: -9.02 yPos: 4.74 zPos: -4.18 } ListElement { xPos: -9.54 yPos: 3.1 zPos: -3.8 } ListElement { xPos: -6.86 yPos: 3.66 zPos: -3.58 } ListElement { xPos: -8.16 yPos: 1.82 zPos: -4.64 } ListElement { xPos: -7.4 yPos: 3.18 zPos: -4.22 } ListElement { xPos: -7.9 yPos: 3.06 zPos: -4.3 } ListElement { xPos: -8.98 yPos: 2.64 zPos: -4.44 } ListElement { xPos: -6.36 yPos: 3.96 zPos: -4.38 } ListElement { xPos: -7.18 yPos: 3.32 zPos: -4.04 } ListElement { xPos: -7.9 yPos: 3.4 zPos: -2.78 } ListElement { xPos: -7.4 yPos: 3.12 zPos: -3.1 } //! [2] ListElement { xPos: -7.54 yPos: 2.8 zPos: -3.68 } } //! [0] Scatter3D { id: scatterGraph //! [0] //anchors.fill: parent theme: themeQt shadowQuality: parent.shadowQuality cameraPreset: parent.cameraPreset //! [1] axisX.segmentCount: 3 axisX.subSegmentCount: 2 axisX.labelFormat: "%.2f" axisZ.segmentCount: 2 axisZ.subSegmentCount: 2 axisZ.labelFormat: "%.2f" axisY.segmentCount: 2 axisY.subSegmentCount: 2 axisY.labelFormat: "%.2f" //! [1] //! [2] Scatter3DSeries { id: scatterSeries itemLabelFormat: "Series 1: X:@xLabel Y:@yLabel Z:@zLabel" ItemModelScatterDataProxy { //! [3] itemModel: dataModel //! [3] xPosRole: "xPos" yPosRole: "yPos" zPosRole: "zPos" } } //! [2] //! [4] Scatter3DSeries { id: scatterSeriesTwo //! [4] itemLabelFormat: "Series 2: X:@xLabel Y:@yLabel Z:@zLabel" itemSize: 0.05 mesh: Abstract3DSeries.Mesh.Cube //! [5] ItemModelScatterDataProxy { itemModel: seriesData.modelTwo //! [5] xPosRole: "xPos" yPosRole: "yPos" zPosRole: "zPos" //! [6] } } Scatter3DSeries { id: scatterSeriesThree //! [6] itemLabelFormat: "Series 3: X:@xLabel Y:@yLabel Z:@zLabel" itemSize: 0.1 mesh: Abstract3DSeries.Mesh.Minimal //! [7] ItemModelScatterDataProxy { itemModel: seriesData.modelThree //! [7] xPosRole: "xPos" yPosRole: "yPos" zPosRole: "zPos" //! [8] } } //! [8] } }

if code is like above the PIC can't show, but if add anchors.fill: parent for Scatter3D , running is ok. but QDS has error tips