-
Bug
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
-
QDS 4.7.1
-
None
-
Windows 10 22H2
This is a problem because vector images imported by Qt Bridge for Figma are currently converted to Shapes that use multisample-antialiasing. If it's the first time a user sees their project under Qt Quick, and it's full of jagged lines, that would leave a bad first impression (even if it looks fine in the Live Preview).
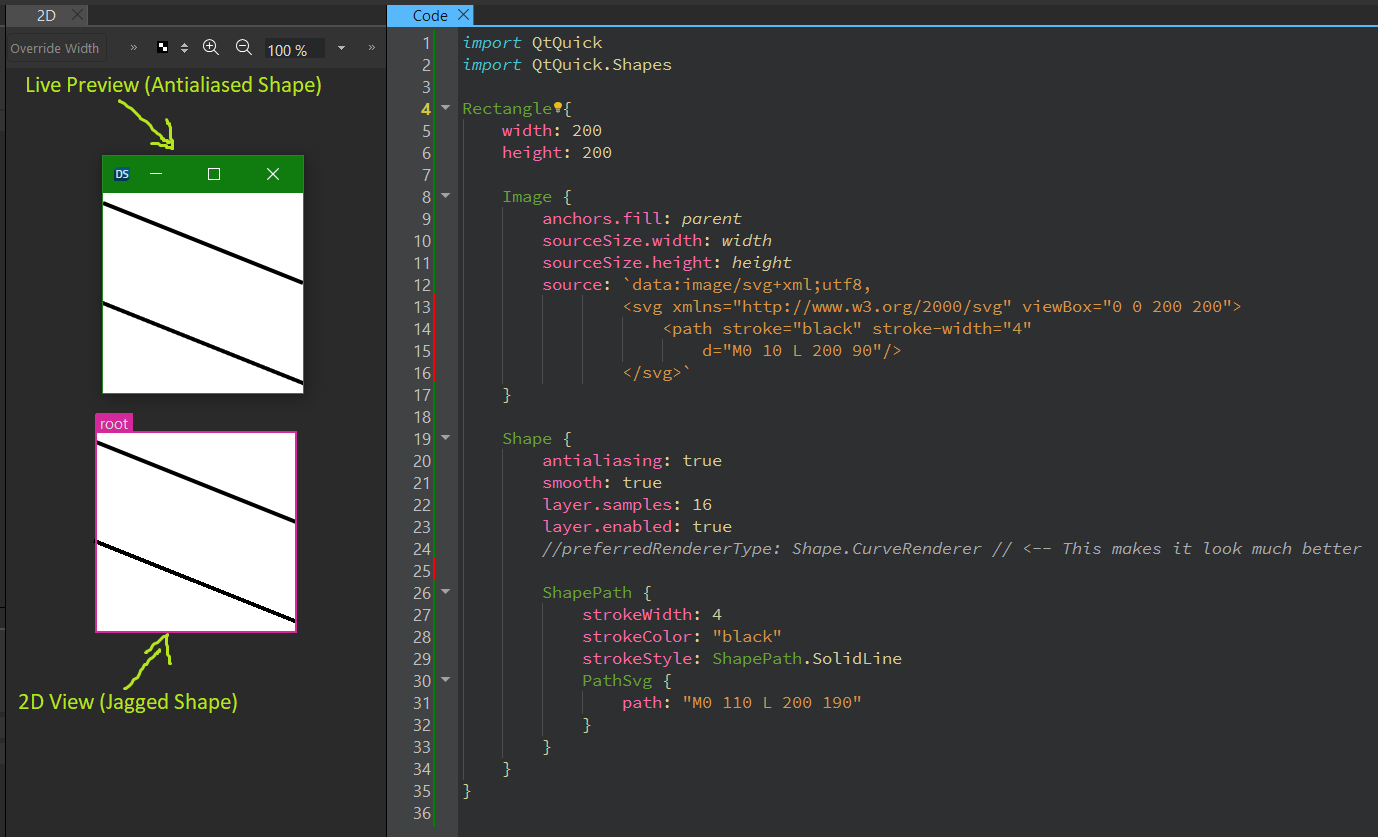
Code
import QtQuick import QtQuick.Shapes Rectangle { width: 200 height: 200 Image { anchors.fill: parent sourceSize.width: width sourceSize.height: height source: `data:image/svg+xml;utf8, <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200"> <path stroke="black" stroke-width="4" d="M0 10 L 200 90"/> </svg>` } Shape { antialiasing: true smooth: true layer.samples: 16 layer.enabled: true //preferredRendererType: Shape.CurveRenderer // <-- This makes it look much better ShapePath { strokeWidth: 4 strokeColor: "black" strokeStyle: ShapePath.SolidLine PathSvg { path: "M0 110 L 200 190" } } } }
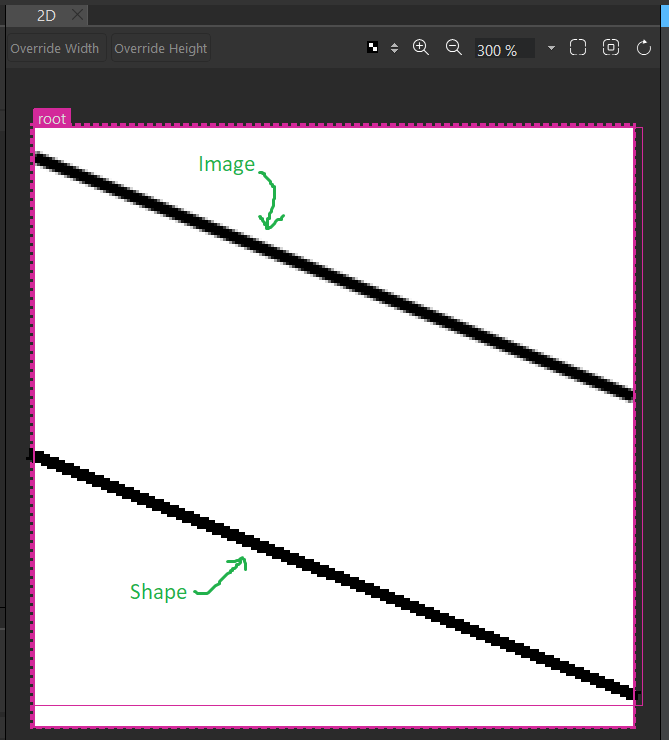
Outcomes
The Image is nicely antialiased; the Shape is horribly jagged: