-
Bug
-
Resolution: Cannot Reproduce
-
P3: Somewhat important
-
QDS 3.6
-
None
Steps:
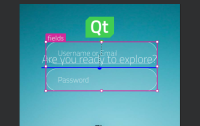
- Open Screen01.ui.qml file from the attached test project Loginui1
- Select fields component in Navigator
- Open Layout in property editor
- Anchor to top of tagLine with margin of 170
- Result as in attached picture
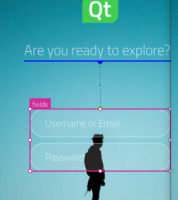
- In Live preview, position of the button column seems to be correct
- Switch to Edit mode and back to Design Mode -> anchor is not visible anymore in the properties view and position of the button column also changes in Form Editor.