-
Suggestion
-
Resolution: Done
-
P3: Somewhat important
-
None
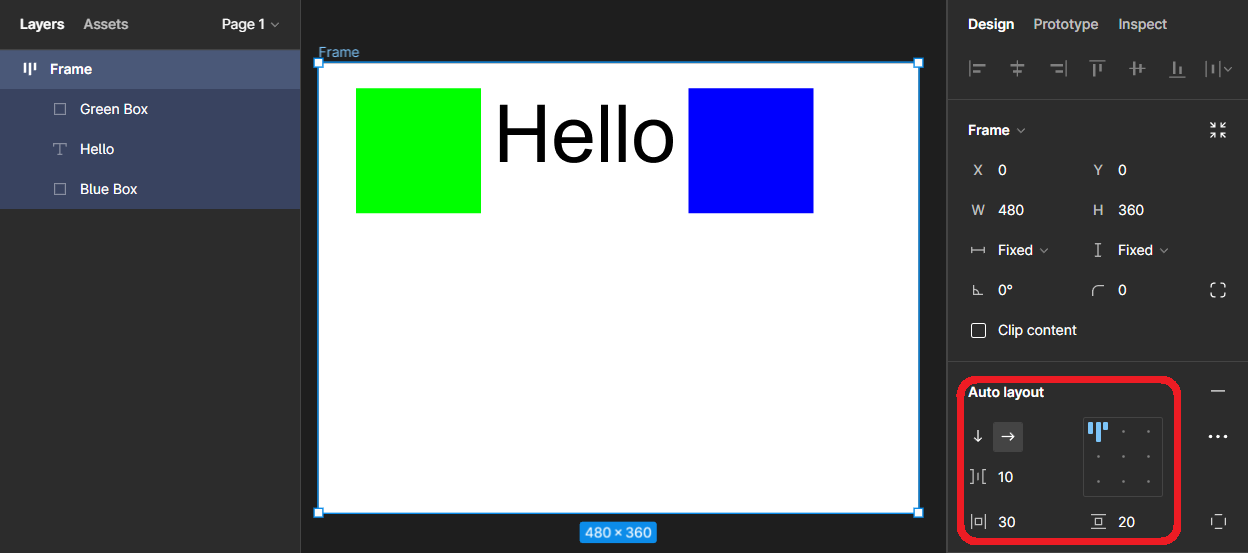
See the attached example project.

Expected generated code (no absolute positioning)
Rectangle {
id: frame
// ...
Row { // Or perhaps RowLayout
id: frameLayout
anchors.fill: parent
spacing: 10
topPadding: 20
bottomPadding: 20
leftPadding: 30
rightPadding: 30
Rectangle {
id: green_Box
// ...
}
Text {
id: hello
// ...
}
Rectangle {
id: blue_Box
// ...
}
}
}
Actual generated code (uses absolute positioning)
Rectangle {
id: frame
// ...
Rectangle {
id: green_Box
x: 30
y: 20
// ...
}
Text {
id: hello
x: 140
y: 20
// ...
}
Rectangle {
id: blue_Box
x: 296
y: 20
// ...
}
}
See also: Layout Grids
- is covered by
-
 QDS-8210
Auto-layouts support in Bridge
QDS-8210
Auto-layouts support in Bridge
-
- Closed
-
- relates to
-
QDS-8606 [Figma Bridge] Figma Groups treated differently depending on whether Auto-Layout is enabled or not
-

- Closed
-
-
QDS-7631 Qt Bridge: Support text baseline alignment
-

- Closed
-
- resulted in
-
QDS-10552 Qt Bridge should not write absolute positions and sizes inside Layouts
-
- Closed
-
