-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
6.2.4, 6.3.0
-
None
Keyboard navigation works incorrectly when using complex menus in non-cascade mode.
In the attached example open the "View" menu and then use Qt::Key_Down and Qt::Key_Right to navigate to "View->Alignment->Vertical->Top".
After that pressing Qt::Key_Right is expected to close the current menu and switch to the next "Help" menu, opening its content. That is what happens with cascade menus.
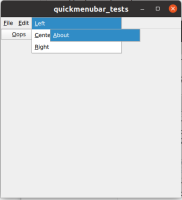
However in non-cascade mode the last sub-menu from "View" menu is not closed (see screenshot), so we have 2 menus visible and overlapping.
This also behaves a bit differently on Android (there the "Help->About" menu is not shown at all).
The example is extracted from tst_qquickmenubar::keys() and updated to explicitly use non-cascade menus. It passes in the CI only because all our desktop themes have cascade menus by default. However the test fails for Android, which does not use cascade menus.
I did a bit of debugging, and it seems to me that one of the problems is that we call QQuickMenuBarPrivate::activateItem(nullptr) when switching from one non-cascading submenu to another. So we "forget" that our root QQuickMenuBarItem is "View". I tried to fix it in some hacky way, but that didn't improve the situation, so there might be more problems.
main.qml from the attached example:
import QtQuick import QtQuick.Controls ApplicationWindow { id: root width: 400 height: 400 visible: true readonly property bool cascade: false header: MenuBar { MenuBarItem { menu: Menu { title: "&File" cascade: root.cascade MenuItem { text: "&Open..." } MenuItem { text: "&Save" } MenuItem { text: "Save &As..." } MenuSeparator { } MenuItem { text: "&Quit" } } } MenuBarItem { menu: Menu { title: "&Edit" cascade: root.cascade MenuItem { text: "&Cut" } MenuItem { text: "&Copy" } MenuItem { text: "&Paste" } } } MenuBarItem { menu: Menu { title: "&View" cascade: root.cascade Menu { title: "&Alignment" cascade: root.cascade Menu { title: "&Horizontal" cascade: root.cascade MenuItem { text: "&Left" } MenuItem { text: "&Center" } MenuItem { text: "&Right" } } Menu { title: "&Vertical" cascade: root.cascade MenuItem { text: "&Top" } MenuItem { text: "&Center" } MenuItem { text: "&Bottom" } } } } } MenuBarItem { menu: Menu { title: "&Help" cascade: root.cascade MenuItem { text: "&About" } } } } Button { id: oopsButton text: "&Oops" } }
- resulted from
-
QTBUG-100254 tst_qquickmenubar fails on Android
-
- Open
-