-
 User Story
User Story
-
Resolution: Fixed
-
P2: Important
-
None
-
Foundation Sprint 71, Foundation Sprint 72, Foundation Sprint 73, Foundation Sprint 74, Foundation Sprint 75
-
213e932e1 (dev), 211d578de (dev), c5daa8cd8 (dev), 3813faa6d (dev), c65128387 (6.5)
Motivation
We have seen a tendency on desktop clients to include similar new "modern looking" themes, providing light/dark modes, are other flat colors.
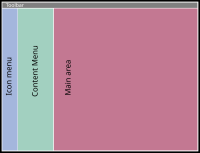
Good examples are the Slack Client, the Visual Studio Code editor, Microsoft Teams application, which follow a similar layout:
Even though this can be achieve with Qt Widgets, with Telegram desktop being a good example https://desktop.telegram.org/, we have seen for a long time that Qt Quick is better suited for this kind of layout and theme modification.
Description
- Create a simple Quick layout following the presented scheme, and transform the initial approach into an example for quickcontrols2
- relates to
-
QTBUG-103475 Qml vs Electron, need more qml GUI examples, is it possible to use javascript Gui framework inside QML ?
-
- Reported
-
-
 PYSIDE-2224
Modern looking application tutorial and blog post
PYSIDE-2224
Modern looking application tutorial and blog post
-
- Closed
-
- mentioned in
-
Page Loading...