-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.4.2
-
None
-
Debian GNU/Linux sid amd64
When an element has a style property, only CSS from that property is applied to it, not a combination of local and global CSS, as one would expect.
Consider the following code:
#include <QtWidgets/QApplication> #include <QtWidgets/QTextEdit> int main(int argc, char **argv) { QApplication app(argc, argv); QTextEdit edit; edit.setHtml( "<!doctype html>\n" "<html>\n" " <head>\n" " <style type='text/css'>td { border: 5px solid red; }</style>\n" " </head>\n" " <body>\n" " <table>\n" " <tr>\n" " <td>First cell</td>\n" " <td style='text-align: left'>Second cell</td>\n" " </tr>\n" " </table>\n" " </body>\n" "</html>\n" ); edit.show(); return app.exec(); }
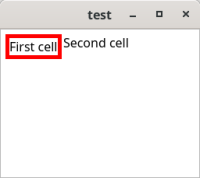
Second cell does not have the red border, but it should. A screenshot is attached.