-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.4.2
-
None
-
Samsung Galaxy S9 Android 9
Steps to reproduce:
- Open the quick controls gallery example in Qt Creator, https://doc.qt.io/qt-6/qtquickcontrols-gallery-example.html
- Open TextArea.qml file in the edit.
- Modify the code to be as below (width: pane.availableWidth)) and run the project on Android.
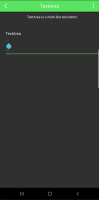
- Open TextArea tab
- Rotate the device to landscape and get back to portrait.
TextArea {
width: pane.availableWidth
anchors.horizontalCenter: parent.horizontalCenter
wrapMode: TextArea.Wrap
text: "TextArea\n...\n...\n..."
}
Expected: The border should keep the same position and adjustment.
Actual: The border moves to the right side of the screen.
Reproducibility: 100%
- relates to
-
 QTQAINFRA-5393
Qt Test Attack - Feb, 2023
QTQAINFRA-5393
Qt Test Attack - Feb, 2023
-

- Open
-