-
Bug
-
Resolution: Moved
-
P2: Important
-
None
-
6.4.1, 6.4.3
-
None
QML Shapes don't get any antialiasing love. Which makes them look nearly unusably bad from my perspective.
Minimal example:
import QtQuick import QtQuick.Shapes Item { Rectangle { anchors.fill: parent anchors.margins: 5 radius: 5 border.width: 2 Shape { anchors.fill: parent //Sadly no visible effect: antialiasing: true smooth: true ShapePath { strokeWidth: 3 strokeColor: "black" strokeStyle: ShapePath.SolidLine startX: 0 startY: 20 PathLine { x: 500 y: 50 } } } } }
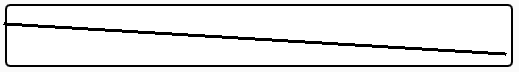
Produces:

While the Rectangle next to it works fine.
- is covered by
-
 QTBUG-104122
Anti-aliased curve rendering for shapes
QTBUG-104122
Anti-aliased curve rendering for shapes
-
- Closed
-