-
Bug
-
Resolution: Fixed
-
P1: Critical
-
None
-
6.5.0, 6.5.1
-
-
2d99c70f9 (dev), 50f4ed0e4 (dev), 8a94cf99a (6.5), 8544c0314 (6.5)
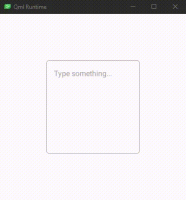
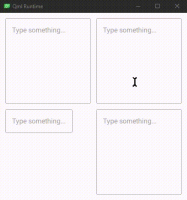
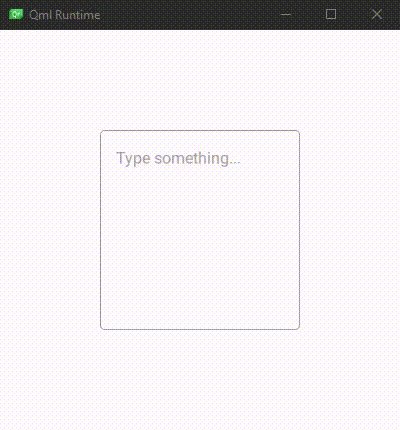
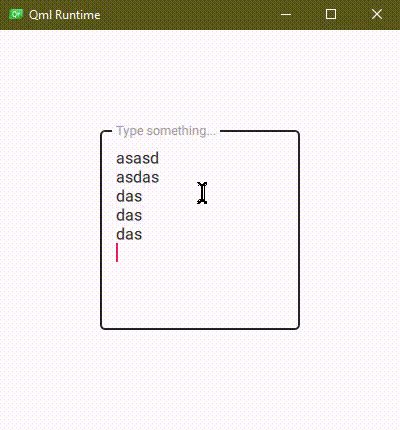
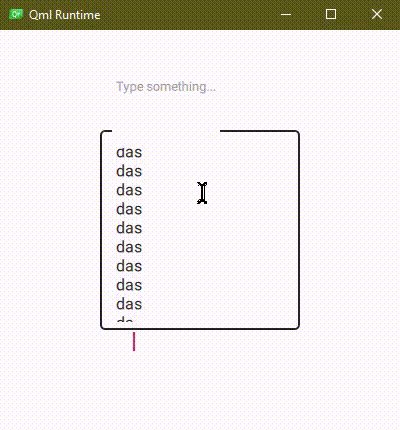
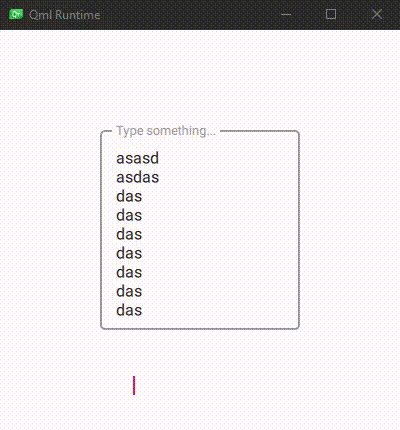
The following GIF shows multiple bugs:
1. The TextArea's Material.accent property is not respected inside the Flickable.
2. The placeholderText is not part of the decorator, so it scrolls along the content.
3. The CursorDelegate is shown beyond the TextArea's limits even when clipped.
EDIT: There's is actually a fourth bug that I explain more carefully in the second comment:
4. The placeholderText is cropped at half when the TextArea is clipped. This also applies to TextField.
EDIT: There's another bug:
5. The floating text should use the accent color. This also applies to TextField. In all cases I've seen so far, it uses an animation to transition from gray to the accent color and backwards.

Source code (run with qml tool):
import QtQuick import QtQuick.Controls.Material ApplicationWindow { width: 400 height: 400 visible: true Flickable { anchors.fill: parent anchors.margins: 100 TextArea.flickable: TextArea { placeholderText: "Type something..." text: "a\nb\nc\nd\ne\nf\ng\nh\ni\nj\nk\nl\nm\nn" } } }
- is duplicated by
-
QTBUG-112703 QQC2 Material TextField still keeps background of description text when clearing text by code
-

- Closed
-
-
QTBUG-113177 Material TextField placeholder slot left blank after clearing text programmatically
-
- Closed
-
- resulted in
-
QTBUG-112753 Cursor of Material TextArea in a Flickable not clipped
-
- Open
-
- split to
-
QTBUG-113320 Material TextArea delegate cursor not clipped when in Flickable
-
- Closed
-
-
QTBUG-113321 Material TextArea and TextField placeholder text incorrectly clipped
-
- Closed
-