-
Bug
-
Resolution: Won't Do
-
P3: Somewhat important
-
None
-
6.5.0
-
None
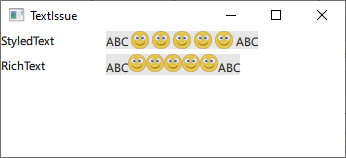
Inline images are rendered differently in Quick Text with StyledText and RichText formats
Code sample:
Note: I've just used base64 encoded image to make an example as simple as possible. you can use regular link on any other image instead, it doesn't matter.
import QtQuick import QtQuick.Window import QtQuick.Layouts Window { width: 640 height: 480 visible: true readonly property string smile: "<img src='data:image/png;base64, iVBORw0KGgoAAAANSUhEUgAAABIAAAASCAYAAABWzo5XAAADm0lEQVR4AV1UA4ykWRDusy8+2xq1Bn+dbRvxRRuc46xte3e0tm11zzTG0/Z629Z3Ven1Sx6r6is/lXkiXZ6mCaTqGE038P5u/zya4V5Bh4KbFE9ws+L1rKSj/fNptnkCfWgcTTcL79WyV0DGM8gYqhpcTGsvHFTy2V4FRbuCkqsyiw4F8hY+rJTszbSlcyxpO8ddByQgTHjdv468RZse8KhRdjWgYFOQH6hMOZecTHPXsgIdgpvopGkcfXgJTNwRS14OrCdf0a5G0tSEyPGPETfoURjQojBIDELI9akRO/EqIie+QaLzNZQcaoS20NkOtkwwJCY32ZbQpkI/Mxo/QsS+C8XoSWRdG5EwvI08g+WZFjd8iXzwGErJCKLOQ4gaPkXRpoajhfYzxm3i1geRww3ljFWLyMBGyEjkgFAYOG9diKylCmmTFuf6NyMUBdIFQEbEthVplokdb4B5En2tGlhAs/O9tYibvkEpnUSxDAwZ3YZf/2vDylUrUe5/E1nzh5g0qw0//LkIYxZugYx8LMwh+Jzdr8PgIlqh8q5WjpUdtWzqVygmk5Dx+7BmPKz/E0uaW1C2v41i9ycYOWkRHlIPwbA5myAjF43iwpFPUXbWwb+eulRcJ354GpEyaXDBNB6ZyHnE08CAN41z1gXIWtk1s45d2wKbP4N0DsjGGMQ8BalOLUT29HbyC1Cg5JLMNCBtUSN87HukBuag5GlGsuN9CTZnTINk53dAcCNStiUIn/iVwTWc0XqI7OkdFFD51iiGklPhR0Kmux75vhpkuyTAVey/Hnl+Zxq/axmsFrnuWmS7q5DgBEhZSLEGNlCPanAhzc/1KSgzcvSEHqHtNRBgeATg2oJE4FUuxiYMtj6Pcwc1KLsJQuPyWavi3vkickQEhZngXvsy+pufR9yoZ8ZXAd/rMlnRqzh/WItjYx5Fz8JnUXCQyHCRKrBMpl9UUkyOZtrD2isaeHeuegknJjwO08yn0DXvGVhmP40jox7Brn/vR++iZ5G3EYRXetHVTgZu4rsvtYiGg36e/RUXmek1xDv0cK95GT0LnoV1zjOwtb3ArusA72uo8Cg4tY0S3KOvcVFXmlYajy+f8ndxhmMhTJfdujz9PD2vCk0sEZAwh+UHlr3c/ZfB2LJGRyvtix6vBJiDztplVs78JjERd46yJW9d/41c/7HdycH7wbaY2rliTad3KF6ePk6xhbOzgmm/Mc+94s7Vsv8DZdFw2TNPS4gAAAAASUVORK5CYII=' width='18' height='18'/>" component TextWithImages : Text { text: 'ABC' + smile + smile + smile + smile + smile + 'ABC' Rectangle { anchors.fill: parent color: 'grey' opacity: 0.2 } } ColumnLayout { RowLayout { Text { text: 'StyledText' Layout.preferredWidth: 100 } TextWithImages { textFormat: Text.StyledText } } RowLayout { Text { text: 'RichText' Layout.preferredWidth: 100 } TextWithImages { textFormat: Text.RichText } } } }
Result:

There are next differences:
- RichText has no any paddings around an images, but StyledText has. This affects actual text's implicitWidth.
- RichText has some bottom padding under the images, so they are not aligned with other text. This affects actual text's implicitHeight.
- relates to
-
QTBUG-112717 Eliding is not functional for Quick Text (StyledText) with inline images
-
- Reported
-
-
QTBUG-114455 <img> align attribute in Rich vs Styled Text
-
- Reported
-