-
Bug
-
Resolution: Fixed
-
P2: Important
-
5.15.2, 6.2.4, 6.5.3, 6.6.3, 6.7.0, dev
-
None
-
-
f8f42c929 (dev), e56b8cd17 (6.7)
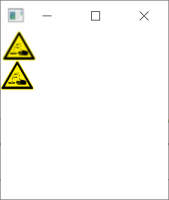
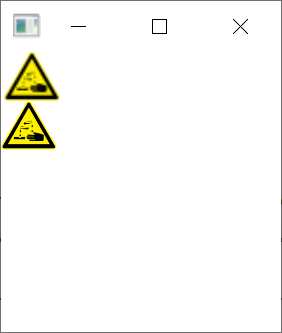
SVG used as inline image in Qt Quick Text control has bad quality on High DPI displays.
This is a case e.g. on macOS with Retina display or on Windows with screen scale factor more than 100%.
Currently the code in QQuickText doesn't take into account QWindow's effectiveDevicePixelRatio at all.
Sample code:
don't forget to use a screen with DPR > 1.0
import QtQuick import QtQuick.Window Window { visible: true Column { Text { text: '<img src="https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/acid.svg" width="32" height="28""/>' } Image { width: 32 height: 28 source: 'https://dev.w3.org/SVG/tools/svgweb/samples/svg-files/acid.svg' } } }
Actual result: on Windows with DPR = 1.75

Expected result: top image should be the same quality as bottom one
- is blocked by
-
QTBUG-113236 [REG] QQuickItem::ItemDevicePixelRatioHasChanged is triggered with a wrong value
-
- Closed
-
- relates to
-
QTBUG-113248 Window's DPI is not valid on time of QQuickItem::componentComplete() call
-
- Reported
-
| For Gerrit Dashboard: QTBUG-113040 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 556392,14 | QQuickText: consider DPR when drawing scalable inline images | dev | qt/qtdeclarative | Status: MERGED | +2 | 0 |
| 559980,2 | QQuickText: consider DPR when drawing scalable inline images | 6.7 | qt/qtdeclarative | Status: MERGED | +2 | 0 |