-
Bug
-
Resolution: Fixed
-
P2: Important
-
6.5.0
-
5da4d5e80 (dev), 8b1ad3c03 (6.5)
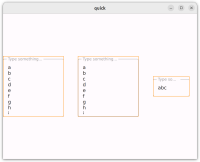
import QtQuick import QtQuick.Controls import QtQuick.Layouts ApplicationWindow { width: 640 height: 480 visible: true RowLayout { anchors.fill: parent TextArea { placeholderText: "Type something..." text: "a\nb\nc\nd\ne\nf\ng\nh\ni\nj\nk\nl\nm\nn" clip: true Layout.preferredWidth: 200 Layout.preferredHeight: 200 } ScrollView { Layout.preferredWidth: 200 Layout.preferredHeight: 200 TextArea { placeholderText: "Type something..." text: "a\nb\nc\nd\ne\nf\ng\nh\ni\nj\nk\nl\nm\nn" } } TextField { placeholderText: "Type something..." text: "abc" clip: true } } }
- is duplicated by
-
QTBUG-113635 Material 3 floating placeholder is drawn outside item and gets clipped
-
- Closed
-
- relates to
-
QTBUG-113320 Material TextArea delegate cursor not clipped when in Flickable
-
- Closed
-
-
QTBUG-117654 TextArea multi-line placeholder text overlaps the TextEdit area
-
- Closed
-
- split from
-
QTBUG-112650 TextArea decorator not working as intended
-
- Closed
-