-
Bug
-
Resolution: Won't Do
-
P2: Important
-
None
-
5.15.13, 6.5.0
-
1fcbe0f6c (dev), 8469b3692 (dev), 3f3f46d61 (6.6), e799b3de6 (6.6)
-
G&UI Finishing 2023
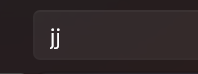
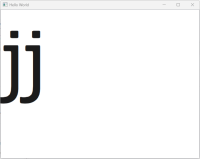
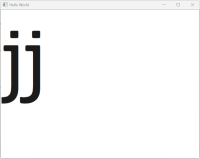
When the letter J is at the start of a TextField then it will cut off the beginning of the letter due to the negative left bearing. This did not happen in Qt Quick Controls 1 in Qt 5.
Attached is an example which shows this happening.
import QtQuick import QtQuick.Controls import QtQuick.Window Window { width: 640 height: 480 visible: true title: qsTr("Hello World") Rectangle { width : 640 height: 480 TextField { id: textFieldId height: parent.height width: parent.width font.pixelSize: 250 text: "jj" font.family: "Helvetica" leftPadding: 4 } } }
| For Gerrit Dashboard: QTBUG-113679 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 483781,1 | Don't clip the leftmost character if it has a negative left bearing | dev | qt/qtbase | Status: ABANDONED | -2 | 0 |
| 484593,3 | FontEngine: Skip 0-width glyphs when finding first left bearing | dev | qt/qtbase | Status: MERGED | +2 | 0 |
| 484594,4 | FontEngine[directwrite]: include leftBearing for boundingBox for glyphs | dev | qt/qtbase | Status: MERGED | +2 | 0 |
| 484595,1 | Account for left-bearing when aligning each line | dev | qt/qtbase | Status: DEFERRED | -1 | 0 |
| 486351,2 | FontEngine: Skip 0-width glyphs when finding first left bearing | 6.6 | qt/qtbase | Status: MERGED | +2 | 0 |
| 486352,2 | FontEngine[directwrite]: include leftBearing for boundingBox for glyphs | 6.6 | qt/qtbase | Status: MERGED | +2 | 0 |
| 516846,2 | QQuickTextField: Don't adjust clip-rect based on leftPadding | dev | qt/qtdeclarative | Status: ABANDONED | -2 | 0 |