-
Bug
-
Resolution: Unresolved
-
P4: Low
-
None
-
5.15, 6.5.2
-
None
When adding Spacer items to a layout in Qt Designer, the inherent spacing of the layout is preserved, but when previewing the UI file or actually running the application, the layout's inherent spacing is lost/ignored.
I documented this behavior on the forum but will include examples here as well:
One thing that we do throughout our application is use a centered button at the bottom of the page as a confirm/exit page button. However, on different pages, there may be other controls to the left or right, with different layouts, such that we had tried using horizontal spacers with fixed size to offset the buttons:
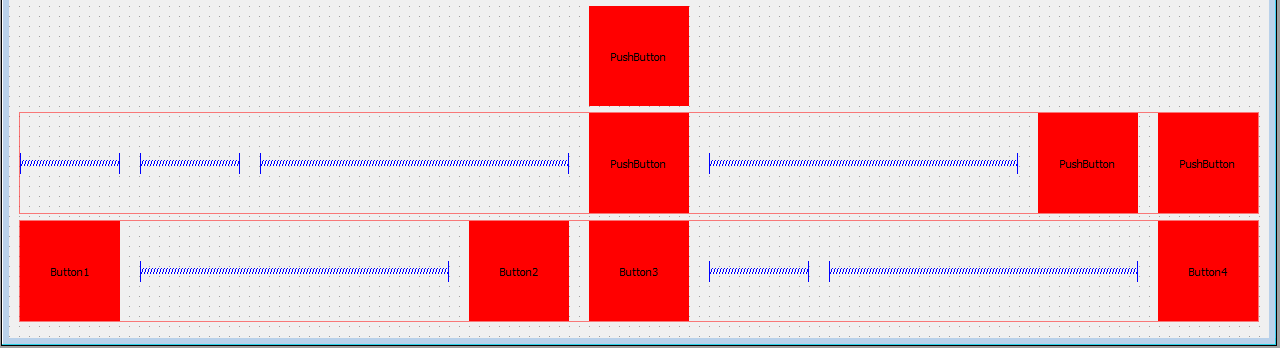
Example: In Designer, with buttons fixed to 100px size and layout spacing of 20px, first a single button in the top-level layout using Layout Alignment->Center Horizontal, followed by 2 rows with variable layouts, using fixed-size spacers equal to the button size to maintain alignment - center buttons are aligned on all 3 rows:

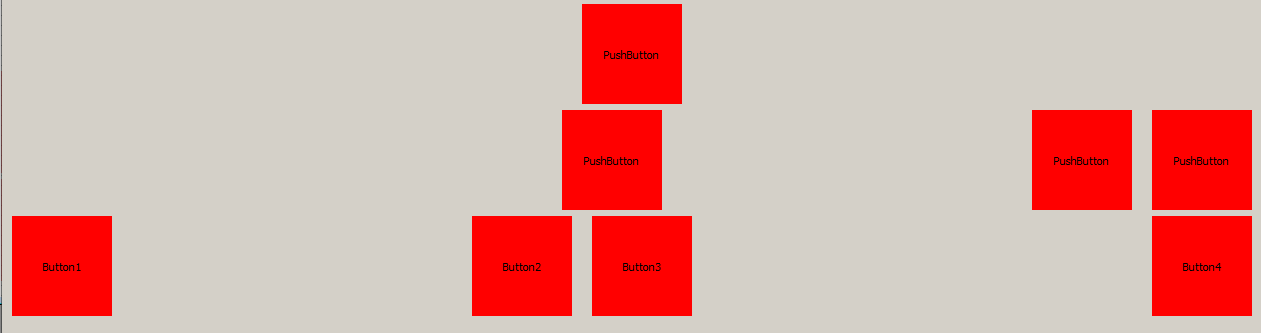
And the result when Previewing the form (and the same thing is seen in the running application) - center buttons are aligned on 3 different points - in each case the inherent layout spacing between the fixed and expanding spacers seems to have been lost:

I have found a couple of workaround solutions for this behavior, namely either replacing the fixed-size spacers with additional invisible/disabled buttons, or putting each of the left/right/center groups into their own sub-widgets, then setting the Layout Alignment property of those respective widgets to left/right/center and removing the expanding spacers, but both these workarounds have a common problem - having to add additional widgets/layouts to something that should theoretically only require a single layout with controlled spacing. There's also another issue with the second workaround - Designer is somewhat inconsistent with how it handles the Layout Alignment property if you set the horizontal alignment of items that are already in a horizontal layout, so it frequently ends up looking like things are aligned incorrectly in Designer when they will end up being aligned correctly in Preview or in the running application