-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.5.1, 6.7.0
-
None
The default renderer for QML Text items produces incorrect results when outputting to an alpha-blended target, such as a window with transparency, or a `layer.enabled` item. Minimal qmlscene example:
import QtQuick Rectangle { width: 200 height: 200 color: "#484848" Text { layer.enabled: true anchors.centerIn: parent color: "#3A3C3C" text: "Hello" font.pixelSize: 30 } }
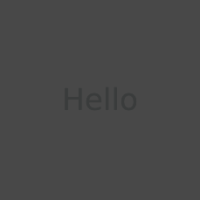
Red fringes are clearly visible on the edges, see attachment qml-text-subpixelAA.png
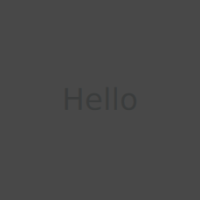
The issue is not visible if the produced alpha values are ignored, such as when one removes the layer.enabled flag and renders the text directly on the rectangle. See attachment qml-text-nolayer.png
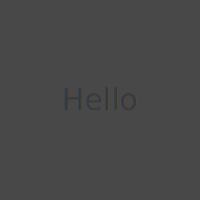
Similarly, if grayscale antialiasing is forced by adding:
style: Text.Outline
styleColor: "transparent"
a correct image is produced, see attachment qml-text-grayAA.png