-
Bug
-
Resolution: Invalid
-
 Not Evaluated
Not Evaluated
-
None
-
5.15, 6.6
-
None
Here's a small example to reproduce the issue:
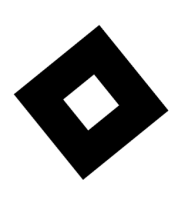
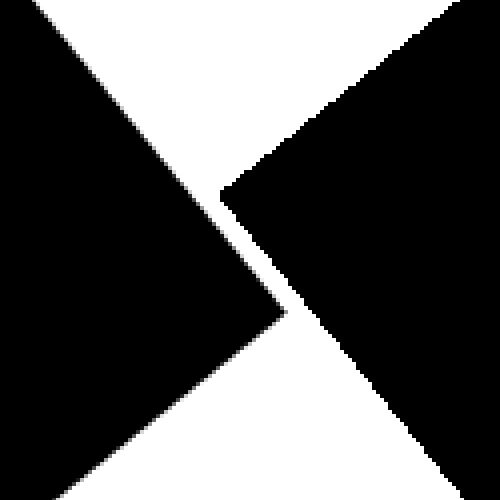
import QtQuick 2.12 import QtQuick.Window 2.12 Window { width: 640 height: 480 visible: true title: qsTr("Hello World") Row { anchors.centerIn: parent spacing: 64 Rectangle { width: 200 height: 200 color: "black" rotation: 51 antialiasing: true Rectangle { anchors.fill: parent anchors.margins: 64 antialiasing: true } } Rectangle { width: 200 height: 200 color: "black" rotation: 51 antialiasing: true layer.enabled: true layer.smooth: true Rectangle { anchors.fill: parent anchors.margins: 64 antialiasing: true } } } }
As you can see, the rectangle on the right has very jagged edges while the one on the left is perfectly fine.

According to the document in the Antialiasing section, both rectangles should be rendered with antialiasing feature.
Vertex antialiasing can be enabled and disabled on a per-item basis using the Item::antialiasing property. It will work regardless of what the underlying hardware supports and produces higher quality antialiasing, both for normally rendered primitives and also for primitives captured into framebuffer objects, for instance using the ShaderEffectSource type.
Since an item with layer enabled become a texture provider, I think we can also easily smooth the edges of the textures that requests antialiasing.