-
Bug
-
Resolution: Unresolved
-
P1: Critical
-
None
-
6.7.0 Beta3, 6.7.0
-
None
-
-
876bf141c (dev), 9a45fea9d (6.9), 39c061ab3 (tqtc/lts-6.8)
import QtQuick import QtQuick.Controls import QtQuick.Layouts ApplicationWindow { id: root width: 640 height: 480 visible: true title: qsTr("Hello World") color: "darkseagreen" z: 99 WindowContainer { window: openGLWindow anchors.centerIn: parent } Window { id: toolbarWindow y: 200 visible: true parent: root width: 300 height: 600 color: "transparent" Popup { id: pop1 anchors.centerIn: parent z: 999 width: 200 height: 400 modal: true focus: true closePolicy: Popup.CloseOnEscape | Popup.CloseOnReleaseOutside } Frame { anchors.left: parent.left anchors.verticalCenter: parent.verticalCenter background: Rectangle { color: "thistle" } contentItem: ColumnLayout { spacing: 10 Button { text: "button1" onClicked: { print("button1 clicked") popupWindow.visible = true pop.open() } } Button { text: "button2" onClicked: { print("button2 clicked") pop1.open() } } } } } Button { text: "open" onClicked: { print("open clicked") popupWindow.visible = true pop.open() } } Window { id: popupWindow x: 0 y: 0 z: 999 width: root.width height: root.height parent: root color: "#cc313030" Popup { id: pop anchors.centerIn: parent width: 200 height: 400 modal: true focus: true closePolicy: Popup.CloseOnEscape | Popup.CloseOnReleaseOutside onClosed: { popupWindow.hide() } background: Rectangle { color: "purple" } contentItem: ColumnLayout { Text { text: "Popup Dialog" } Button { text: "Close" onClicked: { pop.close() } } } } } }
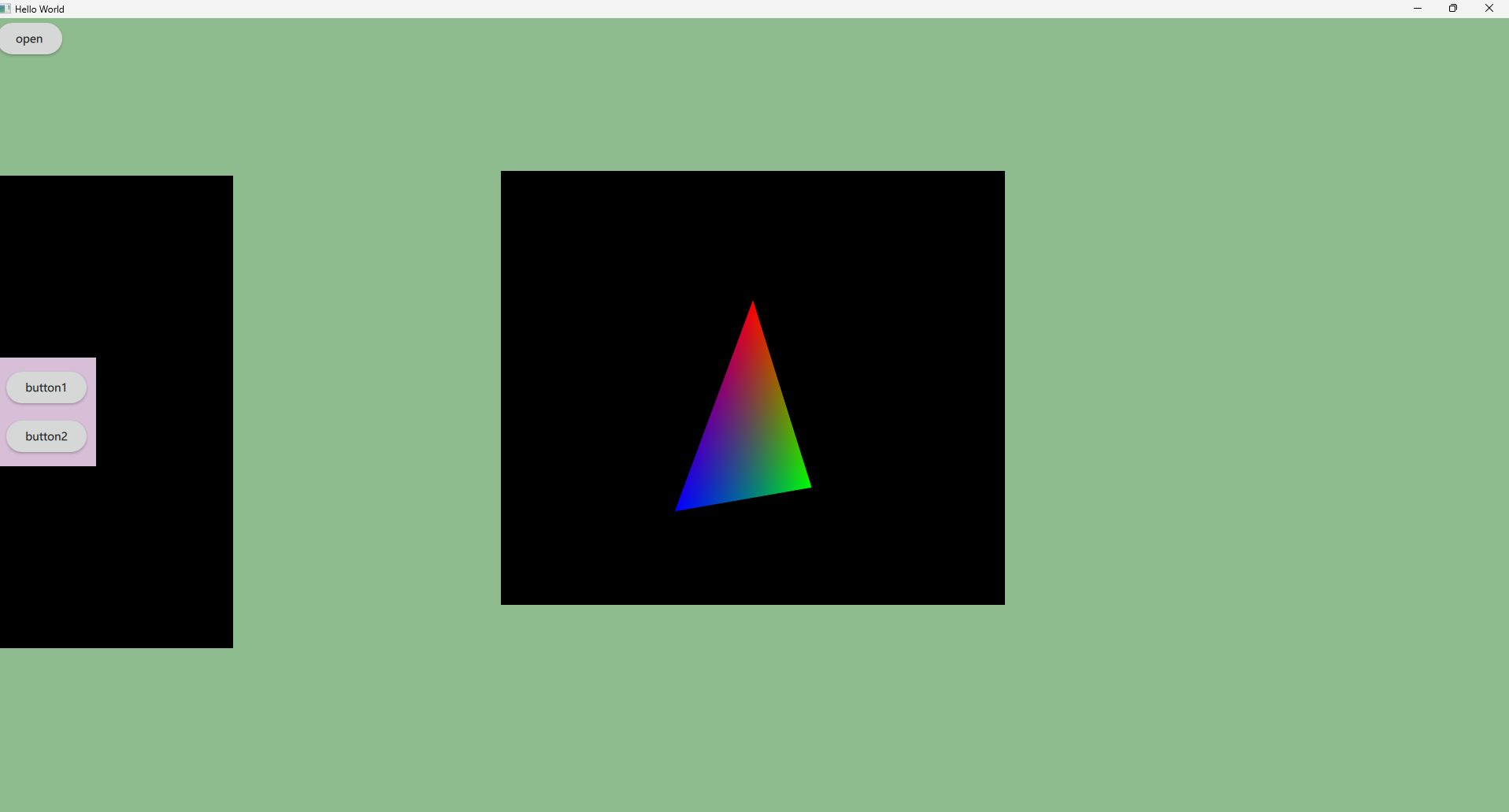
The toolbarWindow background is not work, fully black.

- relates to
-
QTBUG-135859 WindowContainer cannot handle transparent Window properly
-
- Reported
-