-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
6.6.2
-
None
According to documentation:
"The columns property is only used when flow is GridLayout.LeftToRight." and "The rows property is only used when flow is GridLayout.TopToBottom"
But that is not the case when Layout.row or Layout.column is used. If you have both columns and rows defined, the layout behavior is affected.
I believe the problem comes from this if condition
if (gridSize.height() >= 0 && row >= gridSize.height()) { qmlWarning(child) << QString::fromLatin1("Layout: row (%1) should be less than the number of rows (%2)").arg(info->row()).arg(rows()); } else { row = info->row(); } if (gridSize.width() >= 0 && info->column() >= gridSize.width()) { qmlWarning(child) << QString::fromLatin1("Layout: column (%1) should be less than the number of columns (%2)").arg(info->column()).arg(columns()); } else { column = info->column(); }
in function
QQuickGridLayout::insertLayoutItems
Example to reproduce the issue:
GridLayout {
id: grid
columns: 2
rows: 3
flow: GridLayout.TopToBottom
Rectangle {
id: rect1
color: "Red"
width: 52
height: 32
Layout.row: 2
Layout.column: 0
}
Rectangle {
id: rect2
color: "Crimson"
width: 76
height: 40
Layout.row: 2
Layout.column: 1
}
Rectangle {
id: rect3
color: "Tomato"
width: 76
height: 40
Layout.row: 2
Layout.column: 2
}
Rectangle {
id: rect4
color: "Salmon"
width: 64
height: 40
Layout.row: 1
Layout.column: 0
}
Rectangle {
id: rect5
color: "Green"
width: 76
height: 40
Layout.row: 1
Layout.column: 1
}
Rectangle {
id: rect6
color: "Olive"
width: 76
height: 24
Layout.row: 1
Layout.column: 2
}
Rectangle {
id: rect7
color: "Teal"
width: 76
height: 40
Layout.row: 0
Layout.column: 0
}
Rectangle {
id: rect8
color: "Lime"
width: 52
height: 40
Layout.row: 0
Layout.column: 1
}
Rectangle {
id: rect9
color: "Brown"
width: 60
height: 48
Layout.row: 0
Layout.column: 2
}
}
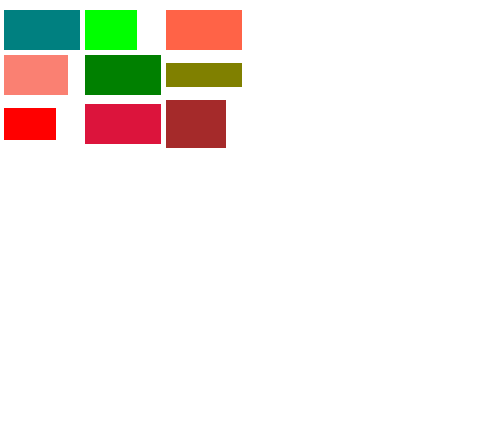
When you run this example you will get this visual output

And in the Application Output
![]()
As you can see the gridlayout columns was taken into consideration even though the flow is TopToBottom.
Use the same example but set "rows: 1" , you will get an assert
![]()
The fix should be easy. We need to add the flow to the check in the if condition and change "row >= gridSize.height()" to "info->row() >= gridSize.height()"