-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.6.3
-
None
-
Windows 10 22H2
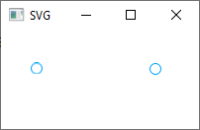
If SVG is located inside of a Column element, which has elements of non-integer heights - SVG is rendered damaged (the last line of its pixels is cut from it). If I use Math.round to make heights integer - all is working fine.
Please see the screenshot (left SVG is damaged) and the attached code sample.