-
Bug
-
Resolution: Fixed
-
P3: Somewhat important
-
6.8
-
None
-
fcc4fd340 (dev), 0d5bf1dfe (6.8)
From the original bug report:
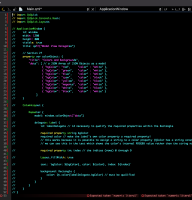
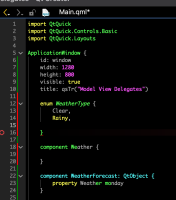
Coloring of the syntax highlighter can change color mid-keyword so you can have for example a Rectangle partly rendered in blue and partly in green. This happens as you type and the syntax highlighter just can't keep up; for example, when fixing missing closing braces or adding missing commas on json array items where multiple lines require re-parsing for syntax highlighting at the same time due to knock-on effects of semantic changes/fixes.
See "Poor Color Breaks" for an example.
Steps to reproduce:
- have a valid file with correct semantic highlighting
- add some incomplete code somewhere, like an empty enum that breaks the current parser (enum HelloWorld {} for example)
- the semantic highlighting is unchanged and looks psychedelic because all the offsets behind the incomplete code are not adapted and will highlight wrong parts of the code
For example, when deleting a line, the semantic colors behind that line should be assumed to be unchanged and should be adapted to the new line/column/offset numbers.
Same for adding text or lines, etc. Like this we don't get any highlighting for the currently incorrect code but then we should be able to limit the psychedelic parts for all the unedited parts of the code.
The longterm strategy for this would be to implement the new parser, but this issue is about the short-term solution.
- relates to
-
QTBUG-120000 Support semantic highlighting in QML language server
-
- In Progress
-
- resulted in
-
 QTBUG-126747
Better handle sending semantic token information if qmldocument is invalid
QTBUG-126747
Better handle sending semantic token information if qmldocument is invalid
-
- Closed
-
- split from
-
QTCREATORBUG-31125 Various issues with QML LSP
-
- Closed
-