-
Bug
-
Resolution: Invalid
-
P3: Somewhat important
-
None
-
6.6.3
-
None
Using the Qt 6.6.3 WebAssembly Qt build, it's a bit complicated to have a Qt application with a transparent background.
One has to add this code to the HTML to make the background transparent :
const qtWindow = document .getElementById('qt-shadow-container') ?.shadowRoot?.querySelector('#qt-window-1'); qtWindow.style.backgroundColor = 'transparent';
Here is a full sample project :
TransparentBackgroundTest1.zip![]()
To reproduce the issue using the sample projects, just do the following :
1. Open QtCreator
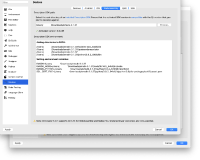
2. Setup WebAssembly support ( for more details see : https://doc.qt.io/qtcreator/creator-setup-webassembly.html ), and configure EMSDK version to be 3.1.37 :

3. Make sure that Qt for WebAssembly (single-threaded) is installed using the Qt maintenance tool
4. Open the attached TransparentBackgroundTest1.zip![]()
5. Extract it
6. Open it in Qt Creator
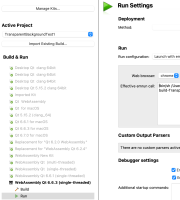
7. Setup the project For Qt WebAssembly 6.6.3 :

8. Build & Run
9. You will see that the "Hello World!" (which is behind the div of the Qt application) message is visible
10. If you comment out this section from post_build_script.sh :
sed -i -e "s#ui.style.display = 'block';#ui.style.display = 'block'; \ setTimeout(function(){ \ const qtWindow = document \ .getElementById('qt-shadow-container') \ ?.shadowRoot?.querySelector('\#qt-window-1'); \ qtWindow.style.backgroundColor = 'transparent'; \ }, 500); \ #g" $1/TransparentBackgroundTest1.html
the "Hello World!" message won't be visible because there is a div in front of it, which is not transparent
We expect that this workaround shouldn't be necessary.