-
Bug
-
Resolution: Fixed
-
P2: Important
-
6.2.4, 6.3.0, 6.7.2
-
None
-
-
25348bc0e (dev), a5d0cfe09 (6.8), 6f699d343 (6.7), dd507a05b (tqtc/lts-6.5), ba7953d85 (tqtc/lts-6.2), 523c53d33 (dev), 68a468980 (6.8), b45356c73 (6.7), 8566a8a8a (tqtc/lts-6.5), 67e94803c (tqtc/lts-6.2)
Conditions:
- Using the provided example project and the given steps.
- The same project is tested in Qt 6.2.4 6.3.0 6.7.2 and all reproducible.
Steps to reproduce:
- Scroll the table horizontally/vertically to somewhere in the middle.
- Increase row/col size using the sliders.
- Decrease row/col size to minimum so the content can show without scrollbar.
- Repeat steps 1 to 3 until reproduced.
Actual:
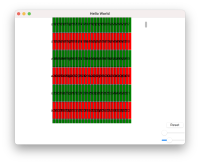
- spacing to the left of the table.
- the scrollbar is displaying at the wrong size (size would be corrected if dragged by mouse).
Expected:
- no spacing to the left of the table.
- the scrollbar is displaying at the expected size and position.
Note:
- The current workaround is to do a model reset on the TableView, but this is not desired as the performance is as good as forceLayout.
- Reproducibility is not 100%, so a few retries are required.