-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.5.6, 6.7.3, 6.8.0
-
None
-
macOS 14.6.1 on MacBook Air M2
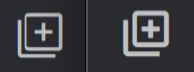
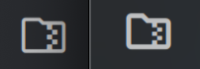
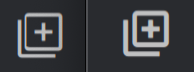
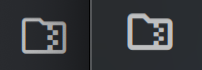
Variable fonts similar to Google Material Icons render broken when using the default CoreText backend, but render correctly when using FreeType.


This is a font file MaterialSymbolsOutlined[FILL,GRAD,opsz,wght].ttf![]() provided by Google’s official GitHub repository. The variableAxes in the code looks like this:
provided by Google’s official GitHub repository. The variableAxes in the code looks like this:
font.variableAxes: {
"FILL": 1,
"GRAD": 110,
"opsz": 26
}


In the two images above, the left one shows the result of a CoreText rendering error, and the right one shows the result of rendering with FreeType.
(use
font.variableAxes:
{ "FILL": 0, "GRAD": 110, "opsz": 26 })
Additionally, I have recently discovered that when the value of FILL is set to 1, both font backends exhibit issues that do not meet expectations. With CoreText, the GRAD, opsz, and some other attributes differ from the standard implementation (resulting in distortions or partial effects). With FreeType, only the FILL attribute has issues.