-
Suggestion
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
-
None
-
None
For certain views (using Qt's model/view framework) it is desirable to have interactive ui for all items.
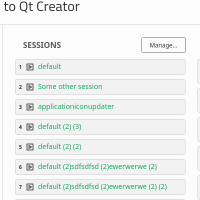
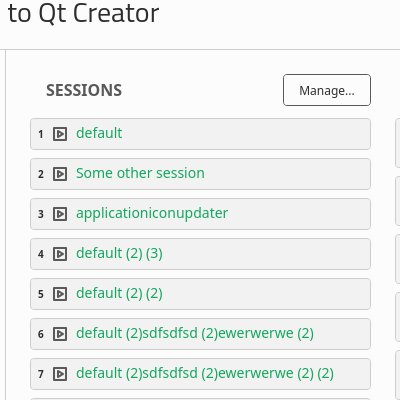
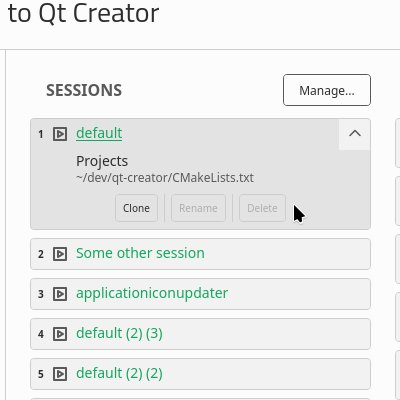
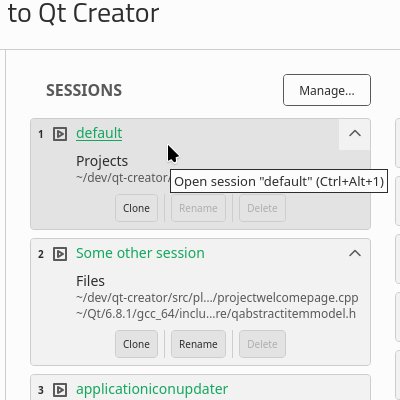
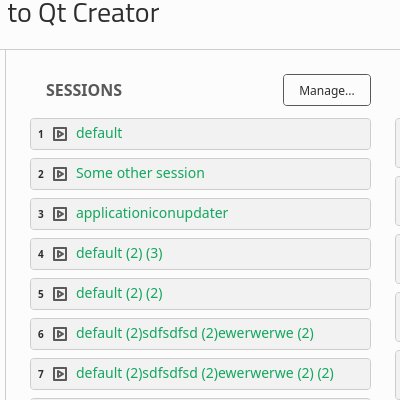
One such case is the sessions list in Qt Creator:

The items have interactive sub components, which react on hover. Item can be resized.
While looking for ways to implement it, QStyledItemDelegate was the first option. However, the create/destroy editor mechanism did not seem to be best suited for the desired "immediate" hover feature. Obscure workarounds seem to be needed to obtain a nice and snappy result.
Note: I did not try using https://doc.qt.io/qt-6/qabstractitemview.html#openPersistentEditor , which perhaps would have been the better solution than the following one...
QAbstractItemView::setIndexWidget got the attention, next. Looks like a great match, assuming that the number of items remains around max. 100. However, also here, some workarounds are needed for things that which QStyledItemDelegate might have made nicer.
The QAbstractItemView::setIndexWidget-based implementation requires:
- Manually instantiate and set a widget via QAbstractItemView::setIndexWidget per item
- Manually sync the widget with inital and updating model data
- Manually handle resizes of a widget
To make QAbstractItemView::setIndexWidget more convenient to use, it might be useful to have a managed widget creation/destruction mechanism and delegate->model syncing mechanism analogous to QStyledItemDelegate. As a bonus, reacting to resize desires of the widget would also be nice.