-
Bug
-
Resolution: Fixed
-
P2: Important
-
6.8.2, 6.9.0 Beta2
-
Windows 10 22H2
-
bc89f85a3 (dev), b5bef69c5 (6.9), 914f75fe1 (6.8)
In the attached example, the SVG image's size is nominally 25x10 but it is displayed at 250x100.
Code
text.svg
<svg viewBox="0 0 25 10" xmlns="http://www.w3.org/2000/svg"> <text x="5" y="5" font-size="2" font-family="Arial">Some test text!</text> </svg>
Main.qml
import QtQuick import QtQuick.VectorImage Window { id: root width: 400 height: 300 visible: true property real svgWidth: 250 property real svgHeight: 100 Column { Text { text: "Image:" } Image { source: "text.svg" sourceSize.width: root.svgWidth sourceSize.height: root.svgHeight width: root.svgWidth height: root.svgHeight } Text { text: "VectorImage:" } VectorImage { source: "text.svg" width: root.svgWidth height: root.svgHeight } } }
Outcomes
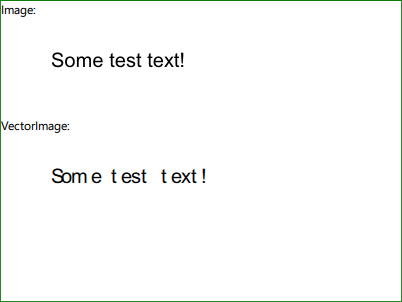
Image renders the SVG just fine, but VectorImage has terrible kerning: