-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.8.1, 6.8.2, 6.9.0 Beta1
-
None
Rectangle {
id: rectangle21
visible: true
color: "#ffffff"
border.width: 1
Layout.rowSpan: 0
Layout.preferredHeight: 5
Layout.preferredWidth: 1
Layout.fillHeight: true
Layout.fillWidth: true
Item {
width: parent.width
height: parent.height
Scatter3D {
id: scatter3dsss
anchors.fill: parent
shadowQuality: Graphs3D.Medium
axisX.title: "X"
axisX.titleVisible: true
axisX.segmentCount: 4
axisX.subSegmentCount: 5
axisX.max: 10
axisX.min: -10
axisX.labelFormat: "%1f"
axisZ.segmentCount: 4
axisZ.subSegmentCount: 5
axisZ.labelFormat: "%1f"
axisZ.max: 10
axisZ.min: 0
axisZ.title: "Y"
axisZ.titleVisible: true
axisY.segmentCount: 4
axisY.subSegmentCount: 5
axisY.labelFormat: "%1f"
axisY.title: "Z"
axisY.titleVisible: true
axisY.max: 10
axisY.min: 0
cameraYRotation: 20
cameraXRotation: -30
cameraTargetPosition: Qt.vector3d(0,
-0.3,
0)
selectionEnabled: true
property var lastSelectedItem: null
selectionMode: Graphs3D.Item
onSelectedElementChanged: {
if (selectedElement
=== Graphs3D.ElementType.CustomItem) {
var selectedItem = scatter3dsss.selectedCustomItem()
if (selectedItem) {
if (scatter3dsss.lastSelectedItem)
{ scatter3dsss.lastSelectedItem.textureFile = scatter3dsss.lastSelectedItem.textureNormal }
selectedItem.textureFile
= selectedItem.textureSelected
scatter3dsss.lastSelectedItem = selectedItem
}
} else {
if (scatter3dsss.lastSelectedItem)
{ scatter3dsss.lastSelectedItem.textureFile = scatter3dsss.lastSelectedItem.textureNormal scatter3dsss.lastSelectedItem = null }
}
}
customItemList: [
Custom3DItem
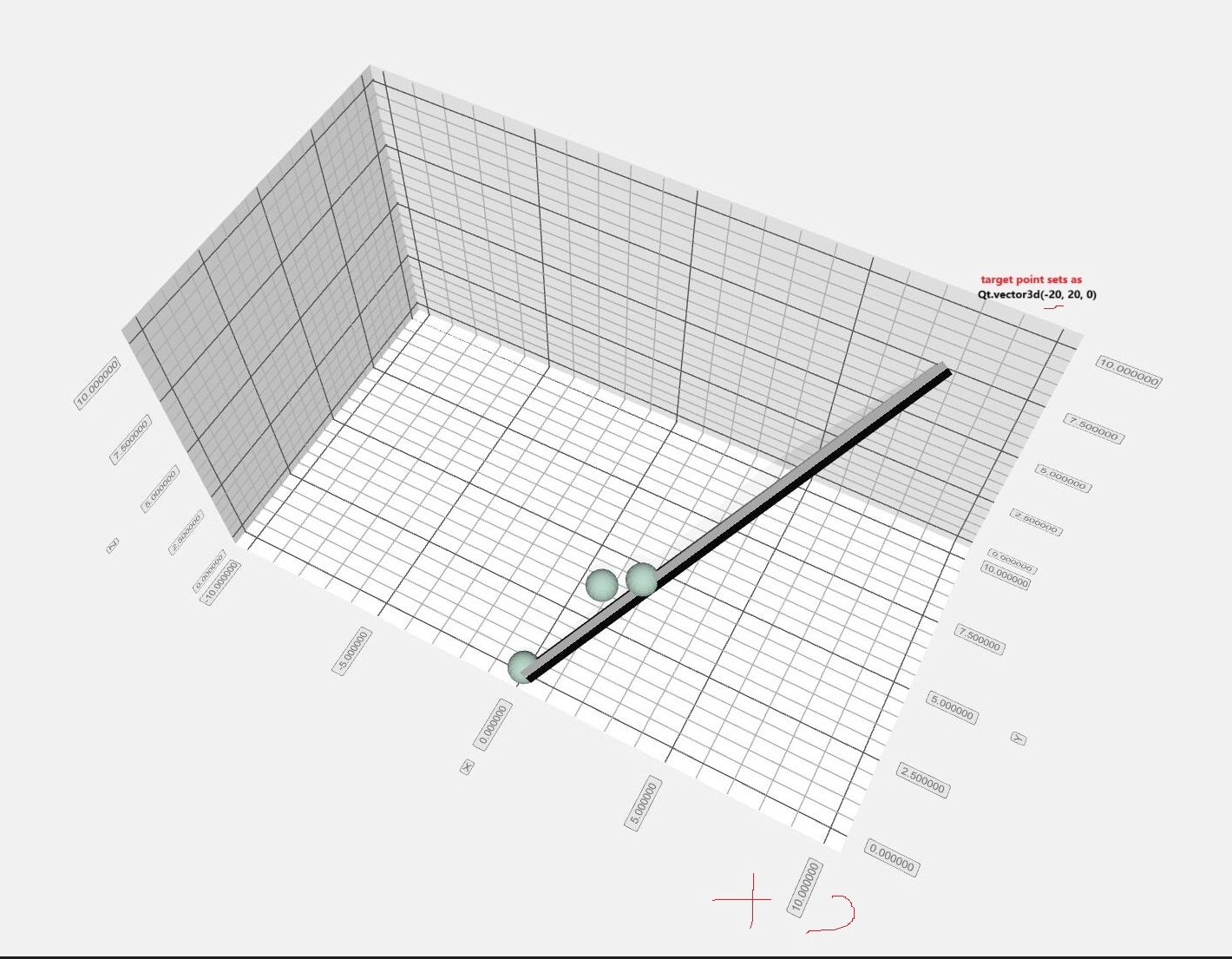
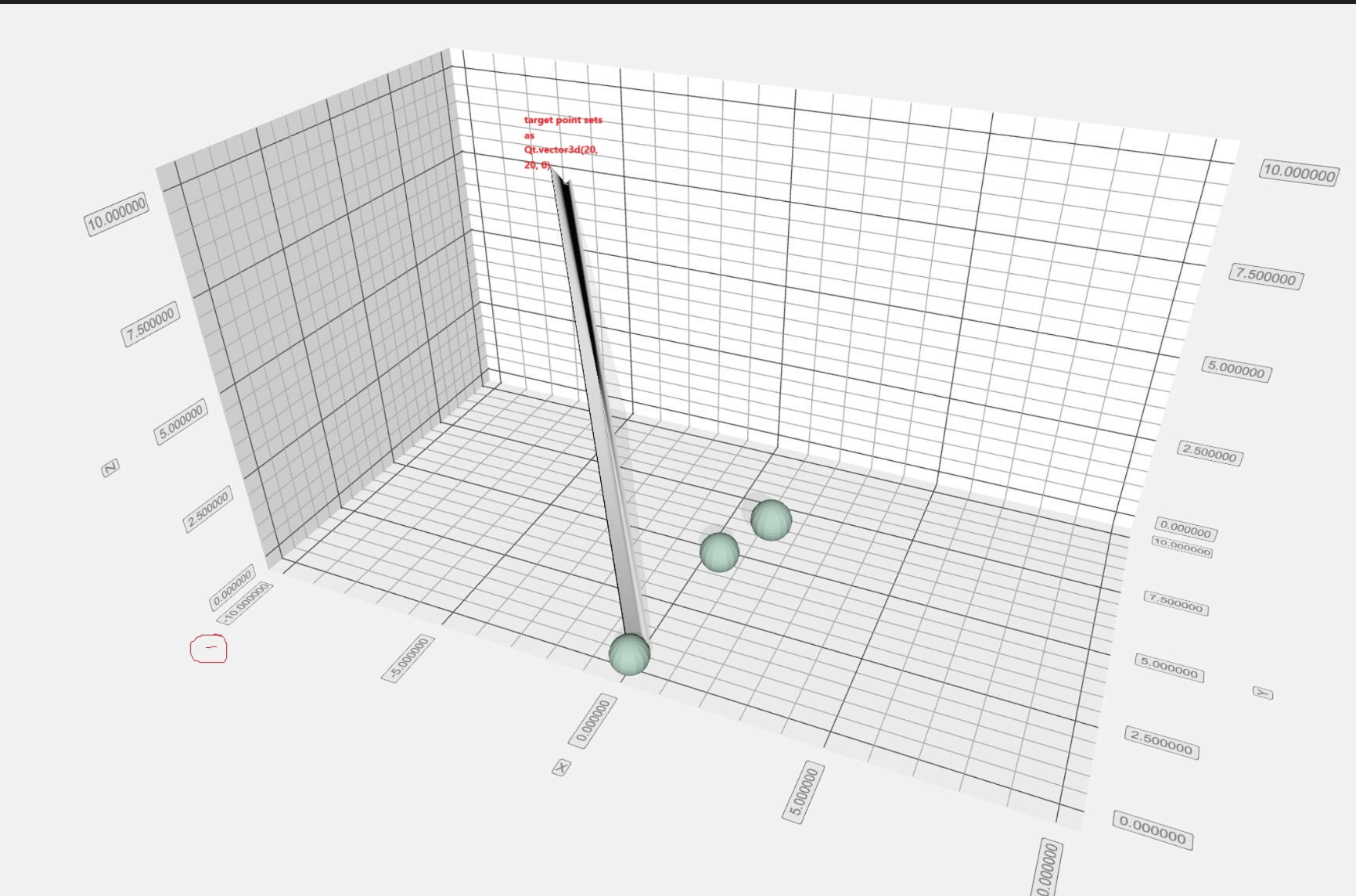
{ id: custom3DObject objectName: "sss" scalingAbsolute: false positionAbsolute: false position: Qt.vector3d(0, 0, 0) scaling: Qt.vector3d(1, 30, 1) meshFile: "Generated/222.mesh" property bool selectable: true property string textureNormal: "./MyQMLContent/image/add.jpg" property string textureSelected: "./MyQMLContent/image/setting.jpg" textureFile: textureNormal property quaternion lookAtRotation: Quaternion.lookAt(Qt.vector3d(0, 0, 0), Qt.vector3d(-20, 20, 0), Qt.vector3d(0, 0, 1), Qt.vector3d(0, 1, 0) ) rotation: lookAtRotation }
]
Scatter3DSeries {
itemLabelFormat: "Series 1: X:@xLabel Y:@yLabel Z:@zLabel"
ItemModelScatterDataProxy
{ rotationRole: "45" itemModel: dataModel // Mapping model roles to scatter series item coordinates. xPosRole: "xPos" yPosRole: "yPos" zPosRole: "zPos" }
}
}
ListModel {
id: dataModel
ListElement
{ xPos: "0" yPos: "0" zPos: "0" }
ListElement
{ xPos: "-13.164" yPos: "2.022" zPos: "4.348" }
ListElement
{ xPos: "-24.564" yPos: "1.865" zPos: "1.346" }
ListElement
{ xPos: "1.068" yPos: "1.224" zPos: "2.983" }
ListElement
{ xPos: "2.323" yPos: "2.502" zPos: "3.133" }
}
}
}
if set Quaternion.lookAt(Qt.vector3d(0, 0, 0), Qt.vector3d(-20, 20, 0),
Qt.vector3d(0, 0, 1),
Qt.vector3d(0, 1, 0)
) -20 for target point X , graph shows right direction, if set 20 for target point X,graph shows on left direction.