-
Bug
-
Resolution: Fixed
-
P2: Important
-
6.8.3, 6.9.0
-
None
-
bbbe5014e (dev), 202983df7 (6.10)
We'd like to embed a component that uses audio/video from within an iframe. So you'd normally do something like
<iframe allow="camera; microphone" src="https://where.ever.net"></iframe>
When you do this from the QWebEngine, you're getting the permission requests, but the page itself does not see the media devices. If you load the iframe content directly, it works.
I've prepared a mini demo which you can use to reproduce it in the nanobrowser example. Navigate to https://rosi.naasa.net/itest.html for the iframe version, and https://rosi.naasa.net/test.html for the direct version.
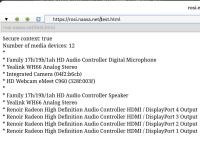
Here's my result for the iframe version:
And here for the direct version:
Both show the same devices in chrome and firefox.