Details
-
Bug
-
Resolution: Done
-
P2: Important
-
None
-
5.15.18, 6.8.2
Description
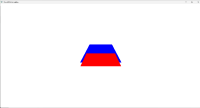
Reproducer attached. It features 2 rectangle models parallel to XZ plane (eulerRotation.x: -90). The blue one is slightly above the red one (y: 10) and is 2 times longer (scale.y: 2). Also, both rectangles are rotated around (0, -50, 0).
The problem is that somehow depth test is messed up, and in the area where 2 rectangles overlap, the red one is actually rendered on top:

Only when one rotates camera sideways then one can actually see that the blue one is on top, like:

So far, the only workaround I see is to use diffuseColor instead of diffuseMap for materials. For example:
diffuseColor: "red"
instead of
diffuseMap: Texture {
sourceItem: Rectangle {
width: 64
height: 64
color: "red"
}
}
for red rectangle. Similar for the blue one. Then one can see the expected result:

But this is not the solution. One may practically need custom texture instead of single color.
Update:
I think it may not be that closely related to transformation. I've uploaded an even simpler reproducer in which scaling and pivot points are removed from 2 Model's. And the problem still happens at certain angle:

And still, diffuseColor is not affected (and still not a practical solution).