-
Bug
-
Resolution: Fixed
-
P1: Critical
-
6.9.0
-
None
-
9224fdd3f (dev), 17ee1e6c2 (6.9), e39540995 (tqtc/lts-6.8), 4a95b7fc6 (6.9.1)
Since upgraded from 6.8.3 (which had no problem at all) to 6.9.0,
I experience weird issues I cant easly explain...
so, I use an php endpoints, which returns JSON data... amoung them are also fields with external links to pictures...
I call it via XMLHttpRequest()... its true I call several of these XMLHttpRequests at the same time, however each all always contains its own new XMLHttpRquest()...
at some point (usualy very early, so when app starts it call maybe 5 times this XMLHttpRequest) and together receives dosends of link to pictures, which I fill into Image{} as source in ListViews...
so, it display only very few (always first images... so its not like first has the issue, and then others dont) it gives me errors:
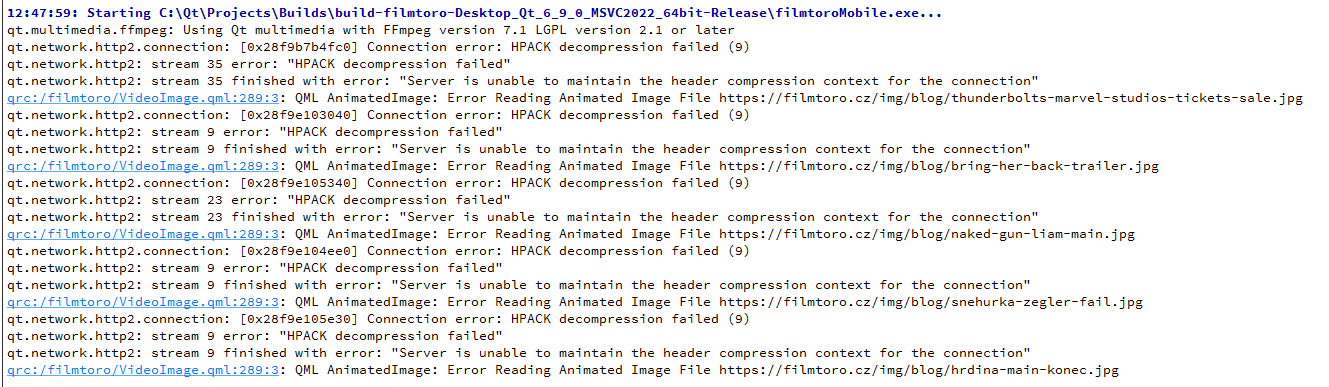
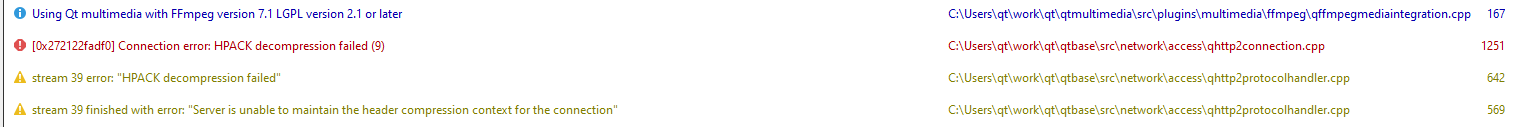
E/qt.network.http2.connection: [0x7934c43de5f0] Connection error: HPACK decompression failed (9) W/qt.network.http2: stream 49 error: "HPACK decompression failed" W/qt.network.http2: stream 49 finished with error: "Server is unable to maintain the header compression context for the connection" W/default : qrc:/filmtoro/VideoImage.qml:289:3: QML AnimatedImage: Error Reading Animated Image File https://filmtoro.cz/img/blog/arabela-main.jpg
and the images are not loaded... either not even started to load, on (only occasionaly) i see the image is loaded only half way and rest is grey (like image source binary is loaded only half).
when i try to reload everything, its same story... few more are loaded, or few less... so some pictures which were not loaded before, were loaded now... and other way around.
example of the images:
https://filmtoro.cz/img/blog/arabela-main.jpg https://filmtoro.cz/img/blog/bring-her-back-trailer.jpg
so you can see they are proper format for reading...
so, my understanding is that Image{} dies during loading of these files from external source...
cant this be by new process of QHttp2Configuration and setting up maximum amount of simultous runs?
If so, then if I dont use Qt c++ but only QML, how do I influence it? perhaps some CMAKE command?
happens in Windows as well as Android, therefore I expect also iOS which I cant check.
only difference on Android is, that it gives the error to console only once (with the first image he cant read, then stops putting this to console), while Windows keep showing this same error (with different files) all the time, ie:

and what do I do in qml:
property alias api_feed: feed
ListModel {
id: feed
}
property var feed_xmlhttp: new XMLHttpRequest()
function feed() {
feed_xmlhttp.abort(); // cancel old call if calling this funciton again before reply is received from previous call
feed_xmlhttp = new XMLHttpRequest(); // clear old data
var url = "some url for my endpoint"; //console.log(url);
// when responce received then do the following script:
feed_xmlhttp.onload = function() {
//api_feed.clear(); // clear old data if wanted, but I dont want to because i want to attach new records after old
let reply = modelItem.feed_xmlhttp.response;
for (var i = 0; i < reply["result_actual"].length; i++) { modelItem.api_feed.append(reply["result_actual"][i]); } result_actual is the JSON array
return true;
}
feed_xmlhttp.open("GET", url, true);
feed_xmlhttp.responseType = "json";
feed_xmlhttp.send();
}
// then of course I call feed()
Repeater {
id: myRepeater
model: api_feed
delegate: AnimatedImage {
required property int index
id: coverPicture
width: 300
height: 200
fillMode: Image.PreserveAspectCrop
source: api_feed.get(index).image_source
onSourceChanged: console.log(source) // this proves that data in model are correct, and Image properly knows the source url, and its correct... it only cant see it
asynchronous: true
onStatusChanged: playing = (status === AnimatedImage.Ready)
}
}
- perhaps this will helps to something:

- relates to
-
QTBUG-137427 HTTP 2 request cancellation timing issue may lead to severed connection
-
- Closed
-
-
QTBUG-138153 [REG 6.8 -> 6.9] Crashes in QHttp2Stream::headersReceived / QHttp2Stream::dataReceived
-
- Closed
-
-
QTBUG-138399 Image loading over HTTP/2 stops working after a while, only recovers after restart.
-
- Closed
-