-
Bug
-
Resolution: Duplicate
-
 Not Evaluated
Not Evaluated
-
None
-
4.7.1
-
None
-
Nokia Qt Sdk 4.7.1 (dev. edition), Qt Symbian SDK 0.9
Consider following code:
import Qt 4.7
Rectangle {
width: 360
height: 640
color: "red"
Rectangle {
y: 50
x: 0
gradient: Gradient {
GradientStop
GradientStop
{ position: 1 color: "#999999" } }
width: 360
height: 600
}
}
Works OK on Windows.
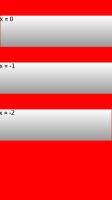
On S^3 there is vertical red line al the left.
Setting value "x" to "-1" for internal rectangle hides vertical line, and no lines appears at right. Setting "x" to "-2" shows vertical red line at the right.
I've made test app that demonstrates all those cases, sources and screenshot is it attach.
- is replaced by
-
QTBUG-14717 Transparent rectangle is drawn with one pixel offset
-
- Closed
-