-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
5.0.0 Beta 1
-
None
-
Ubuntu 12.04 LTS 64-bit
Qt 5 beta 1
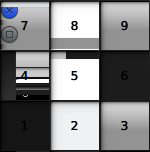
The QtGraphicalEffects InnerShadow element does not seem to work. When I try to use it, it seems to corrupt the visual display of the element it is applied to. For instance, I tried adding an inner shadow to each button of a keypad I created, and each time the button element looks corrupted (see attached screenshot). It's strange, as it often gets corrupted with text or images from other applications (in the screenshot below, you can notice the Ubuntu close/expand buttons got picked up for the first button).
Below is a code example of one of the buttons I defined that forms part of the keypad:
import QtQuick 2.0 import QtGraphicalEffects 1.0 Item { id: root width: 100 height: 62 property alias text: label.text signal clicked(var text) LinearGradient { anchors.fill: root start: Qt.point(0, 0) end: Qt.point(0, root.height) gradient: Gradient { GradientStop { position: 0.0; color: "#E7E7E7" } GradientStop { position: 0.6; color: "#939393" } GradientStop { position: 1.0; color: "#939393" } } cached: true } InnerShadow { anchors.fill: root radius: 5 cached: true spread: 0.4 samples: 32 horizontalOffset: 1 verticalOffset: 1 color: "black" source: root fast: true // visible: mouseArea.pressed } Text { id: label anchors.centerIn: root color: "black" } MouseArea { id: mouseArea anchors.fill: root onClicked: root.clicked(label.text) } }