-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
5.1.0
-
None
-
Ubuntu 12.04 64-bit
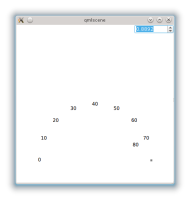
A PathPercent with a value of 0.8892 placed after a PathArc will put the last item outside of the arc (PathView-0.8892.png). Values of 0.8893 and above seem to work (PathView-0.8893.png).
With a value of 0.8888 or less, the item that shouldn't be visible is drawn in the top left corner of the screen (PathView-0.8888.png). As the percentage gets smaller, this effect is repeated (PathView-0.2.png).
import QtQuick 2.0 import QtQuick.Controls 1.0 Item { width: 400 height: 400 function degToRad(degrees) { return degrees * (Math.PI / 180); } readonly property real minimumValueAngle: degToRad(135) readonly property real maximumValueAngle: degToRad(45) function anglePos(xCenter, yCenter, width, height, angleOnCircle, distanceAlongRadius) { return Qt.point( (xCenter - width / 2) + (distanceAlongRadius * Math.cos(angleOnCircle)), (yCenter - height / 2) + (distanceAlongRadius * Math.sin(angleOnCircle))); } property point min: anglePos(width / 2, height / 2, 0, 0, minimumValueAngle, width / 2) property point max: anglePos(width / 2, height / 2, 0, 0, maximumValueAngle, width / 2) Rectangle { id: handle x: max.x y: max.y width: 5 height: 5 color: "grey" } MouseArea { id: minHandleArea anchors.fill: parent property real oldX: 0 property real oldY: 0 onPressed: { oldX = mouse.x; oldY = mouse.y; } onPositionChanged: { var deltaX = mouse.x - oldX; var deltaY = mouse.y - oldY; handle.x += deltaX; handle.y += deltaY; oldX = mouse.x; oldY = mouse.y; } } SpinBox { id: spinBox value: 0.8900 maximumValue: 0.8900 width: 100 decimals: 4 stepSize: 0.0001 anchors.right: parent.right } PathView { interactive: false id: view anchors.fill: parent path: Path { startX: min.x startY: min.y PathArc { x: handle.x y: handle.y radiusX: 100 radiusY: 100 useLargeArc: true } PathPercent { value: spinBox.value } } Component.onCompleted: valueTextModel.update(); model: ListModel { id: valueTextModel function update() { for (var i = 0; i <= 80; i += 10) { append({ value: i }); } } } delegate: Text { text: value } } }