-
Bug
-
Resolution: Done
-
P1: Critical
-
5.3.0
-
Fedora 19 x64
-
f45fe58ad2aa741c90b756643da75f1a6bc2fdf6
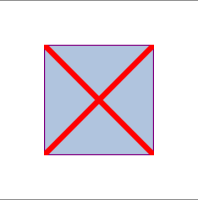
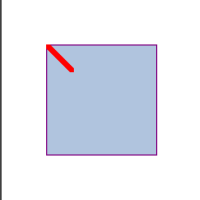
After shape is drawn on canvas, resizing the canvas makes shape to be cut at size of the canvas when it was created. See qml example below (red cross is being not correctly displaying – cutted).
I have also attached screenshots demonstrating correctly displaying canvas in 5.2.1 and bug from 5.3 (described above).
import QtQuick 2.2 Item { width: 360 height: width SequentialAnimation { running: true loops: Animation.Infinite NumberAnimation { target: innerItem; property: "width"; from: 50; to: 300; duration: 1500; easing: Easing.OutQuad} NumberAnimation { target: innerItem; property: "width"; from: 300; to: 0; duration: 1800; easing: Easing.OutQuad} NumberAnimation { target: innerItem; property: "width"; from: 0; to: 50; duration: 300; easing: Easing.OutQuad} } Rectangle { id: innerItem width: 50 height: width anchors.centerIn: parent border.color: "purple" border.width: 2 color: "lightsteelblue" Canvas { id: canvas anchors.fill: parent onPaint: { var ctx = canvas.getContext("2d") ctx.lineWidth = 10 ctx.strokeStyle = "red" ctx.clearRect(0, 0, width, height) ctx.beginPath() ctx.moveTo(0, 0) ctx.lineTo(width, height) ctx.moveTo(0, height) ctx.lineTo(width, 0) ctx.stroke() } } } }
- relates to
-
QTBUG-39372 Canvas inside rectangle resizes incorrectly
-
- Closed
-
-
QTBUG-39443 Canvas size is not updated when canvas element is resized by a binding
-
- Closed
-