-
Bug
-
Resolution: Done
-
P2: Important
-
5.3.1
-
None
-
Linux, Windows
-
b3431a9553ec11b85b5e91c67b1ebaa6e1bfd59b
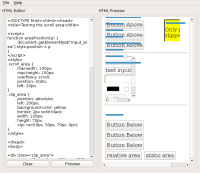
Elements inside of an area with the style set to "overflow: scroll" or "overflow-y: scroll" should be clipped and not be visible outside of the scrollable area. Most of the elements are being clipped, only a few pieces of some elements are being drawn outside of the area. On Linux in my configuration only the blue area of the slider is drawn outside of what it should be. In the screen shot generated with webkitwidgets/previewer/previewer the blue lines are drawn on top of the buttons above the area, but buttons below the area are drawn on top of the blue line so it is only visible between the buttons (none are down that far in the screen capture). What is drawn outside of the scroll area depends on the widget style in use, and it looks like the default Qt5 style is what has the slider being drawn outside of the area. Starting the same program under gnome desktop environment (Debian 7.5), and the slider style is different and it doesn't draw outside of the area. Under Windows 7, elements such as checkboxes and the text input outlines draw outside of the scroll area.
I've tried various ways of using QtWebKit with Qt5, drawing into QGLFramebufferObject with QGLWidget and QWebView, drawing into QOpenGLFramebufferObject with QOffscreenSurface, QOpenGLPaintDevice, and QWebPage, drawing into a QImage with QWebPage, using QWebView as a top level widget taking care of drawing, and all draw outside of the scroll area. Same as the qtwebkit-examples-and-demos webkitwidgets/previewer/previewer which the screen shot was generated with, the other examples also draw outside of the area. Other webkit based web browsers such as chromium clips the elements to the scrollable area, and the QML WebView correctly clips, but it has a different widget style than the QWebPage based drawing.
For the webkit example previewer program, resize the window for it to update what is drawn outside of the scrollable area. I have also found out that "position: static;" applied in addition to the "overflow-y: scroll;" area will better clip to the scrollable area and only draw a little bit over the edge (buttons provided in the example scroll.html). Also in the screen shot the yellow area demonstrates the same problem only with a clip rect style instead.