-
Bug
-
Resolution: Done
-
P2: Important
-
5.3.1, 5.6.0 Alpha
-
Mac OS X, Windows 7
-
68293395ed6c513703a206389734201d3202c30c fa48abf36faa9d1b60c37af441260e6b3d05c37f 8f1fcb0142b26f8e12c51b6c646eca1242b35102
If ColumnLayout's height or RowLayout's width can't be divided evenly among it's items, visible gaps appear between them.
This often occurs when using SplitView because moving the splitter introduces fractional values, but can also occur when using plain Row/ColumnLayouts when changing window size etc.
As a result, it's impossible to place items with pixel-perfect precision using layouts.
Sample code:
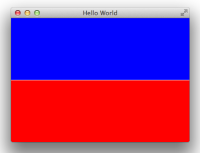
import QtQuick 2.2 import QtQuick.Controls 1.1 import QtQuick.Layouts 1.1 ApplicationWindow { id: window visible: true width: 640 height: 480 title: qsTr("Hello World") ColumnLayout { id: col spacing: 0 anchors.fill: parent Rectangle { Layout.fillWidth: true Layout.fillHeight: true color: "#0000ff" } Rectangle { Layout.fillWidth: true Layout.fillHeight: true color: "#ff0000" } } }
Adjust window height a bit and the gap will appear between the items (white line on the attached screenshot).
Test project is attached.
Proposed solution:
Round to integers during calculation, for example, by using Amber's algorithm from this link:
http://stackoverflow.com/questions/1925691/proportionately-distribute-prorate-a-value-across-a-set-of-values
Another test:
replace main.qml with the code below, run the project then click mouse button repeatedly. The bottom line will tear off from the filled area after a few clicks:
import QtQuick 2.2 import QtQuick.Controls 1.1 import QtQuick.Layouts 1.1 ApplicationWindow { id: window visible: true width: 640 height: 480 title: qsTr("Hello World") ColumnLayout { id: col spacing: 0 width: 640 height: 480 Rectangle { Layout.fillWidth: true Layout.fillHeight: true color: "#0000ff" } Rectangle { Layout.fillWidth: true Layout.preferredHeight: 1 color: "#ff0000" } } MouseArea { anchors.fill: parent onClicked: col.height -= 0.1 } }
- is duplicated by
-
QTBUG-46941 Aligned Quick image is slightly corrupted
-
- Closed
-
- relates to
-
QTBUG-36235 GridLayout with >1 rows inside another GridLayout == incorrect rowSpacing
-
- Closed
-
| For Gerrit Dashboard: QTBUG-41216 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 100785,11 | Add support for snapping to pixel grid | dev | qt/qtbase | Status: MERGED | +2 | 0 |
| 100786,9 | Improve distribution when snapping to the pixel grid. | dev | qt/qtquickcontrols | Status: MERGED | +2 | 0 |
| 148959,4 | Adjust sizes when snapping layout items to pixel grid | dev | qt/qtbase | Status: ABANDONED | -2 | 0 |
| 150907,3 | Change test because of slight behavior change in the layout engine | 5.7 | qt/qtdeclarative | Status: MERGED | +2 | 0 |
| 150916,2 | Adjust sizes when snapping layout items to pixel grid | 5.7 | qt/qtbase | Status: MERGED | +2 | 0 |
| 150921,2 | Add more tests for pixel snapping of sizes | 5.7 | qt/qtdeclarative | Status: MERGED | +2 | 0 |